Дефекты ЛКП(лакокрасочного покрытия) автомобиля
Главная > СПОРЫ С АВТОСАЛОНАМИ > Дефекты ЛКП
Пожалуй, основной причиной возникновения разногласий между покупателями автомобилей и дилерами, являются внешние повреждения кузова автомобиля – недостатки хрома или лакового покрытия. И в этом нет ничего удивительного, поскольку детали машины испортить намного сложнее, чем ее покрытие. Оно подвержено атмосферным и механическим воздействиям. Кроме того, каждая деталь автомобиля тщательно проверяется на повреждения перед тем, как машина выставляется на продажу. В тоже время, дефекты лкп могут обнаружиться после схода автомобиля с конвейера.Однако заводские повреждения в окраске автомобиля можно считать скорее исключением, ведь их сразу же видно невооруженным взглядом. После схода машины с заводского конвейера покрытие не только выглядит безупречно, но чаще всего оно таким и является. Большинство дефектов лакокрасочного покрытия на кузове появляется при эксплуатации автомобиля. Это неизбежно – на лаковой поверхности появляются царапины, сколы, потертости и т. п. Повреждения могут быть нанесены еще на стадии предпродажной подготовки машины, или при транспортировки в автосалон.
Это неизбежно – на лаковой поверхности появляются царапины, сколы, потертости и т. п. Повреждения могут быть нанесены еще на стадии предпродажной подготовки машины, или при транспортировки в автосалон.
Покупая автомобиль, каждый автолюбитель понимает, что идеальной машины не существует и «напороться» на некачественный товар может любой покупатель. Чтобы при покупке автомобиля будущий автовладелец мог избежать таких проблем, следует получить как можно больше информации об автосалоне, а также не помешает воспользоваться профессиональными советами автоюристов. Слишком высокие скидки должны насторожить покупателя. Это может причиной продажи товара с дефектом. Чем привлекательнее акции и скидки, тем более внимательным должен быть потребитель, поскольку даже новый автомобиль, только что сошедший с конвейера, не застрахован от повреждений. Первой причиной таких изъянов вполне может быть заводской брак. Второй — неосторожная транспортировка. Так, мелкие повреждения автомобиль может получить при перевозке, например автопоездом. поврежденные при транспортировке автомобили, восстанавливают перед продажей. Разумеется, на заводе – изготовителе о таких изъянах не могут знать, а порой в них не виноват даже сам автосалон. Но если такое случается, то покупателю должна быть представлена информация об этом, ст. 10 п. 2 Закона РФ «О защите прав потребителей»!
поврежденные при транспортировке автомобили, восстанавливают перед продажей. Разумеется, на заводе – изготовителе о таких изъянах не могут знать, а порой в них не виноват даже сам автосалон. Но если такое случается, то покупателю должна быть представлена информация об этом, ст. 10 п. 2 Закона РФ «О защите прав потребителей»!
При покупке новой машины, прежде всего, необходимо произвести самый тщательный визуальный осмотр лакокрасочного покрытия автомобиля. Следует внимательно осмотреть кузов, определить, нет ли на нем даже малейших повреждений. Если вовремя этого не сделать, то в дальнейшем, довольно проблематично будет доказать, что появление дефектов произошло до вашего приобретения данного автомобиля. Зачастую, связанные с этим хлопоты превышают расценки на устранение повреждений лкп.
Авто с дефектомЕсли вы приобрели некачественный автомобиль, на котором проявились дефекты покраски автомобиля, то в соответствии с действующим законодательством вы имеете все основания для обращения в салон, продавший вам машину с требованиями замены машины на аналогичную модель или другую марку с перерасчетом стоимости. Так же вы можете потребовать назад деньги и вернуть в салон автомобиль.
Так же вы можете потребовать назад деньги и вернуть в салон автомобиль.
В частности, если у Вас авто с дефектами, то необходимо воспользоваться несколькими соответствующими положениями Закона РФ «О защите прав потребителей»:
- Статья 4 определяет право покупателя на качество товара.
- Статья 8 и статья 10 определяют право покупателя на полную и достоверную информацию о товаре.
- Статья 12 — предусматривает ответственность продавца за неполную или недостоверную информацию о товаре.
Продавец обязан предоставить покупателю исчерпывающую информацию о товаре, в данном случае, поставить его в известность об имеющихся на корпусе автомобиля недостатках лкп.
Закон «О защите прав потребителей» позволяет покупателю неисправной машины заменить или вернуть купленный автомобиль обратно в салон, если недостатки автомобиля обнаружены после покупки. Это правило действует, согласно 18 статьи упомянутого Закона. Очень важно правильно поставить цель! Необходимо четко сформулировать, чего именно вы хотите — устранить дефекты покраски автомобиля, либо добиться замены машины на новую. Каковы перспективы каждого вашего требования, вам объяснит автоюрист. Он же и посоветует, какие меры следует предпринимать на каждом этапе и на что можно рассчитывать в каждом конкретном случае. Вам останется определить, на чем именно остановиться и какую выбрать стратегию.
Каковы перспективы каждого вашего требования, вам объяснит автоюрист. Он же и посоветует, какие меры следует предпринимать на каждом этапе и на что можно рассчитывать в каждом конкретном случае. Вам останется определить, на чем именно остановиться и какую выбрать стратегию.
Если Вам достался автомобиль с дефектом или недостатки проявились после покупки обращайтесь к нашим автоюристам или попробуйте действовать сами…
Отстаивать свои права самостоятельно.
Нажмите, чтобы запомнить нас, спасибо | |
| |
Защитное покрытие ЛПК
Защитное покрытие ЛКП
Нанесение защитных составов на автомобиль позволит обеспечить надежную защиту от воздействия внешней среды
Нравится результат?Пример абразивной полировки ЛКП кузова и защита нанокерамикой
ТОП-продукты для защиты ЛКП
Твердый воск
Является продуктом нового поколения.
 Данный продукт не имеет аналогов по силе консервации поверхности, стойкости к внешним воздействиям и приданию превосходного глубокого блеска ЛКП. Прочные гидрофобные свойства надолго защищают кузов автомобиля от грязи и пыли, сохраняя блестящую поверхность ЛКП после простой
Данный продукт не имеет аналогов по силе консервации поверхности, стойкости к внешним воздействиям и приданию превосходного глубокого блеска ЛКП. Прочные гидрофобные свойства надолго защищают кузов автомобиля от грязи и пыли, сохраняя блестящую поверхность ЛКП после простой
мойки.Горячий воск
Является лидером среди различных полиролей для автомобилей. В нем отсутствуют грубые частицы, способные повредить тонкий слой лака. Полироль представляет собой малотоксичный химический состав, который создает защитную микропленку, как бы консервирующую лакокрасочное покрытие. Температура плавления для такого воска колеблется от 40 до 90 градусов.
Защитный нано-воск
Придает мгновенный, глубокий блеск и защиту ЛКП. Образует защитную пленку, с гидрофобным эффектом. Усиливает глубину цвета. Не оставляет следов и безопасен для пластика, резины, стекла.Рекомендован как экспресс-защита и уход или, как консервант защитных покрытий.
Основные виды услуг
Ознакомьтесь с другими нашими услугами по детейлингу, которые предоставляются в салоне
Полировка ЛКП-кузова
Надежный способ устранения царапин и других дефектов внешнего вида автомобиля без необходимости покраски кузова
Подробнее
Химчистка салона
Бережная очистка всех элементов салона с максимально глубоким и стойким эффектом
Подробнее
Химчистка двигателя
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Химчистка подвески
Услуга помогает сохранить и продлить срок эксплуатации автомобиля, в особенности автомобилей с пневматической подвеской и автомобилей не эксплуатируемых в зимний период
Подробнее
Защитные покрытия ЛКП
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Защитные покрытия салона автомобиля
Подбор оптимальных защитных средств ведущих мировых производителей позволяют предотвратить преждевременный износ и повреждения салона: кожи, текстиля, пластика
Подробнее
Антигравийная пленка
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Виниловая пленка
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Бронирование фар
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Полировка фар
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Предпродажная подготовка
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Текущие акции мая
Это услуга, которая сделает подкапотное пространство автомобиля не только более чистым, но и более защищённым от последующего загрязнения
Подробнее
Наши преимущества — ваша выгода
Бонусная система для постоянных клиентов
Получайте приятные бонусы и скидки при каждом посещении
Удобная зона ожидания с wi—fi
Наслаждайтесь напитками в комфортном помещении с широкоформатным доступом в интернет
Бесплатный заезд и парковка
Проезд в автоцентр через паркомат для посетителей PORTO бесплатный, независимо от времени пребывания
Современные технологии
Использование новейших средств и оборудования по уходу за автомобилемКруглосуточная работа без выходных
Один из лучших детейлеров Москвы
Наши контакты
Мы работаем 24 часа, без выходных
Адрес:
г. Красногорск, Павшинская пойма, ул. Авангардная д.3, ЖК «АРТ»
Красногорск, Павшинская пойма, ул. Авангардная д.3, ЖК «АРТ»
Телефон: +7 (495) 988-12-62
Заказать звонок
Оставьте свои данные и мы Вам перезвоним в течение 15 минут
что это такое и как его улучшить
Скорость загрузки страницы — это фактор, который должен учитывать каждый веб-сайт, особенно когда мы говорим о поисковой оптимизации (SEO).
Google требует корректировок, связанных с пользовательским интерфейсом, что также влияет на рейтинг сайтов. Имея это в виду, компания создала новую метрику: Largest Contentful Paint (LCP) .
Этот параметр предназначен для обеспечения того, чтобы пользователи, посещающие сайты, были удовлетворены тем, что они находят. Это включает в себя не только содержание, но также производительность и презентацию.
Если сайту требуется много времени, чтобы представить то, что он может предложить, велика вероятность того, что посетитель покинет страницу. Для Google это означает, что опыт был не самым подходящим.
Для Google это означает, что опыт был не самым подходящим.
В этом посте будет описана метрика LCP, из чего она состоит и другие важные моменты, связанные с ней. Мы будем обращаться по адресу:
Продолжайте читать и узнавайте больше!
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим. Что такое самая большая содержательная краска?Максимальное отображение контента — это показатель, который измеряет время, которое веб-сайту требуется, чтобы показать пользователю самый большой контент на экране, завершенный и готовый к взаимодействию .
Google определяет, что эта метрика учитывает только контент в верхней части страницы, то есть все, что появляется без прокрутки.
Есть еще один важный момент, связанный с рассматриваемым типом контента. Метрика учитывает только время загрузки того, что имеет отношение к пользовательскому опыту, то есть:
- Изображения.

- Теги изображений.
- Миниатюры видео.
- Фоновые изображения с помощью CSS.
- Элементы текста, такие как абзацы, заголовки и списки.
Вы можете измерить LCP двумя способами:
- Непосредственно на месте, используя метод, известный как «полевой» .
- Путем моделирования производительности, выполняемого алгоритмами, в данном случае в лабораторном режиме .
Для каждого из этих методов разные инструменты ускоряют работу и делают измерения более точными. Начиная с полевого метода, вы можете использовать:
- Отчет о пользовательском опыте Chrome;
- PageSpeed Insights;
- Search Console (отчет Core Web Vitals).
Что касается лабораторных инструментов , наиболее рекомендуемыми являются:
- Chrome DevTools.
- Маяк.
- Тест веб-страницы.
Поскольку LCP — это показатель, созданный Google, мы можем легко найти его во всех этих инструментах. Это позволяет выполнять тест Largest Contentful Paint при необходимости и, в основном, с непрерывным мониторингом результатов.
Это позволяет выполнять тест Largest Contentful Paint при необходимости и, в основном, с непрерывным мониторингом результатов.
Поскольку мониторинг показателей важен, необходимо также понимать минимальные ожидаемые стандарты производительности.
Есть определенные требования к алгоритмам Google в отношении времени загрузки страницы с учетом основного контента. В данном случае речь идет о до 2,5 секунд, что является хорошим результатом .
Отличный способ отслеживать самую большую отрисовку контента — полагаться на этот иллюстрированный индикатор, созданный web.dev:
Постоянный мониторинг этого показателя необходим для того, чтобы время загрузки не превышало 2,5 секунды. Если обнаружена отрицательная вариация, увеличивающая это время, необходимо исследовать причины и действовать.
Ошибка, связанная с самой большой отрисовкой содержимого, не пытается улучшить этот показатель. Постоянные усилия помогут вам достичь желаемых результатов.
Постоянные усилия помогут вам достичь желаемых результатов.
Когда мы говорим о поисковой оптимизации и взаимосвязи между ней и LCP, следует выделить один момент: Google считает эту метрику важной частью Core Web Vitals.
Таким образом, параметр Largest Contentful Paint является жизненно важным параметром, оцениваемым алгоритмами, и сайты должны получить по нему хорошие баллы.
За последние несколько лет Google уделял все больше внимания определению параметров оценки для улучшения взаимодействия с пользователем , и все они интегрировали Core Web Vitals.
Поскольку LCP связан со временем загрузки страницы, это, естественно, влияет на то, как Google анализирует и ранжирует сайт на странице результатов.
Пользовательский опыт является отличительной чертой, а также основным параметром для сайтов, которые можно найти в Интернете. Вот почему недостаточно иметь хороший контент, привлекательные продукты и изысканный дизайн.
Оперативность загрузки страницы не только благоприятна для пользователя, но и гарантирует, что Google будет хорошо ранжировать контент.
Как оптимизировать?Можно оптимизировать самую большую содержательную отрисовку. Отслеживание — важная часть рутины, но улучшения приносят результаты.
Важно включить ряд анализов в свои ежедневные обязанности, и некоторые из основных вы можете проверить ниже.
Оптимизация размеров изображенияВсегда используйте изображения правильного размера . Ваш хостинг предложит определенные размеры для настольной или мобильной версии. Использование указанного размера позволяет избежать перегрузки, которая может привести к высокому LCP.
Использовать образ CDN Служба CDN может ускорить загрузку изображений. ImageEngine — это инструмент, который выполняет всю работу по адекватности изображения с учетом таких факторов, как доступ к устройству, размер файла и местоположение пользователя.
Загрузка JavaScript может замедлить процесс, поэтому лучше всего предоставить эту работу вашему браузеру. Это помогает предотвратить любую задержку , удерживая LCP в пределах рекомендуемого среднего значения.
Выберите хороший хостингВаш хостинг также влияет на время загрузки страниц. Поэтому найдите качественный, который имеет хорошую репутацию на рынке и, главное, предлагает адекватную инфраструктуру для размера вашего сайта и объема доступа.
Как на это влияют изображения?Обычно изображений являются самыми большими элементами, загружаемыми на страницу , и это основная причина, по которой необходимо обращать на них внимание.
Вот почему вы только что видели несколько советов по оптимизации, связанных с изображениями. Ведь они очень многого требуют от браузеров, что иногда может вызывать задержки.
Несмотря на то, что изображения не являются единственными элементами, влияющими на LCP, они могут негативно повлиять на него, если их не оптимизировать. Поэтому всегда следите за тем, чтобы файлы были сжаты, соответствующего размера, в таких форматах, как WebP, JPEG и PNG .
Быстрые сайты вряд ли обеспечат плохой пользовательский интерфейс. Среди многих проблем в этом отношении, Largest Contentful Paint считается самой важной в Core Web Vitals. Поэтому продолжайте следить, при необходимости также уделяя внимание оптимизации.
Как насчет того, чтобы проанализировать свой сайт и понять, какой уровень опыта он предоставляет пользователям? Проверьте его производительность с помощью Analyze, инструмента Stage!
What Is Largest Contentful Paint: простое объяснение
Largest Contentful Paint (LCP) — это метрика пользовательского опыта Google, которая стала фактором ранжирования в 2021 году.
В этом руководстве объясняется, что такое LCP и как добиться наилучших результатов.
Что такое самая большая содержательная краска?
LCP — это показатель того, сколько времени требуется для загрузки основного содержимого страницы и готовности к взаимодействию с ним.
Измеряется самое большое изображение или блок контекста в окне просмотра пользователя. Все, что выходит за пределы экрана, не считается.
Типичными измеряемыми элементами являются изображения, изображения видеопостеров, фоновые изображения и текстовые элементы блочного уровня, такие как теги абзаца.
Почему измеряется LCP?
LCP был выбран в качестве ключевого показателя для оценки Core Web Vitals, поскольку он точно измеряет скорость использования веб-страницы.
Кроме того, его легко измерить и оптимизировать.
Элементы уровня блока, используемые для расчета оценки LCP
Элементы уровня блока, используемые для расчета оценки наибольшего содержания, могут быть элементами
Можно использовать любой HTML-элемент блочного уровня, содержащий текстовые элементы, если он является самым большим.
Не все элементы используются. Например, элементы SVG и VIDEO в настоящее время не используются для вычисления самой большой отрисовки содержимого.
LCP — это простая для понимания метрика, потому что все, что вам нужно сделать, это посмотреть на свою веб-страницу и определить, какой самый большой текстовый блок или изображение, а затем оптимизировать его, уменьшив его или удалив все, что мешает его быстрой загрузке.
Поскольку Google включает большинство сайтов в индекс mobile-first, лучше сначала оптимизировать область просмотра для мобильных устройств, а затем для ПК.
Задержка больших элементов может не помочь
Иногда веб-страница отображается частями. Для загрузки большого изображения может потребоваться больше времени, чем для загрузки самого большого текстового элемента уровня блока.
В этом случае происходит следующее: PerformanceEntry регистрируется для самого большого элемента уровня текстового блока.
Но когда загружается изображение в верхней части экрана, если этот элемент занимает большую часть экрана пользователя (его область просмотра), то еще Для этого образа будет сообщено об объекте PerformanceEntry .
Изображения могут быть сложными для оценки LCP
Веб-издатели обычно загружают изображения в исходном размере, а затем используют HTML или CSS для изменения размера изображения для отображения в меньшем размере.
Исходный размер — это то, что Google называет «внутренним» размером изображения.
Если издатель загружает изображение шириной 2048 пикселей и высотой 1152 пикселя, высота и ширина 2048 x 1152 считаются «внутренними» размерами.
Теперь, если издатель изменяет размер изображения с 2048 x 1152 пикселей на 640 x 360 пикселей, изображение размером 640 x 360 называется видимым размером.
Для расчета размера изображения Google использует меньший размер между изображениями внутреннего и видимого размера.
Примечание о размерах изображений
Можно получить высокий балл наибольшей полнотекстовой отрисовки с большим внутренним размером изображения, размер которого уменьшен с помощью HTML или CSS.
Но лучше всего сделать так, чтобы внутренний размер изображения соответствовал видимому размеру.
Изображение будет загружаться быстрее, а ваш показатель «Самая крупная содержательная отрисовка» повысится.
Как LCP обрабатывает изображения, обслуживаемые из другого домена
Изображения, обслуживаемые из другого домена, например из CDN, обычно не учитываются при расчете наибольшей отрисовки содержимого.
Издатели, которые хотят, чтобы эти ресурсы участвовали в расчетах, должны установить так называемый заголовок Timing-Allow-Origin.
Добавление этого заголовка на ваш сайт может быть сложной задачей, потому что если вы используете подстановочный знак (*) в конфигурации, это может открыть ваш сайт для взлома.
Чтобы сделать это правильно, вам нужно будет добавить домен, специфичный для сканера Google, чтобы внести его в белый список, чтобы он мог видеть информацию о времени из вашей CDN.
Таким образом, на данный момент ресурсы (например, изображения), загружаемые из другого домена (например, из CDN), не будут учитываться при расчете LCP.
Остерегайтесь этих ошибок при подсчете очков
Все элементы, которые находятся на экране пользователя (окне просмотра), используются для расчета LCP. Это означает, что изображения, которые рендерятся за пределами экрана, а затем перемещаются в макет после их рендеринга, могут не учитываться как часть оценки «Самая большая содержательная отрисовка».
С другой стороны, элементы, которые начинаются в пользовательском окне просмотра, а затем выталкиваются за пределы экрана, могут учитываться как часть расчета LCP.
Как получить оценку LCP
Существует два вида инструментов для оценки. Первый называется Field Tools, , а второй называется Lab Tools .
Полевые инструменты — это фактические измерения участка.
Лабораторные инструменты дают виртуальную оценку на основе имитации сканирования с использованием алгоритмов, которые приблизительно соответствуют интернет-условиям, с которыми может столкнуться обычный пользователь мобильного телефона.
Как оптимизировать для работы с большим содержанием контента
Существует три основных области оптимизации (плюс еще одна для JavaScript Framework):
- Медленные серверы.
- JavaScript и CSS, блокирующие рендеринг.
- Медленная загрузка ресурсов.
Медленный сервер может быть проблемой с уровнями DDOS для взлома и очистки трафика на общем или VPS-узле. Вы можете найти облегчение, установив плагин WordPress, такой как WordFence, чтобы узнать, испытываете ли вы массовое нападение, а затем заблокировать его.
Другие проблемы могут быть связаны с неправильной настройкой выделенного сервера или VPS. Типичной проблемой может быть объем памяти, выделенный для PHP.
Другой проблемой может быть устаревшее программное обеспечение, такое как старая версия PHP или устаревшее программное обеспечение CMS.
В худшем случае общий сервер с несколькими пользователями замедляет работу вашего устройства. В этом случае переход к лучшему хосту является ответом.
Как правило, может помочь применение исправлений, таких как добавление кэширования, оптимизация изображений, исправление блокировки рендеринга CSS и JavaScript, а также предварительная загрузка определенных ресурсов.
У Google есть отличный совет по работе с CSS, который не важен для отображения того, что видит пользователь:
«Удалите все неиспользуемые CSS полностью или переместите их в другую таблицу стилей, если они используются на отдельной странице вашего сайта.
Для любого CSS, который не требуется для первоначального рендеринга, используйте loadCSS для асинхронной загрузки файлов, которая использует rel=»preload» и onload.
»
Полевые инструменты для оценки LCP
Google перечисляет три полевых инструмента:
- PageSpeed Insights.
- Search Console (отчет Core Web Vitals).
- Отчет о пользовательском опыте Chrome.


 Данный продукт не имеет аналогов по силе консервации поверхности, стойкости к внешним воздействиям и приданию превосходного глубокого блеска ЛКП. Прочные гидрофобные свойства надолго защищают кузов автомобиля от грязи и пыли, сохраняя блестящую поверхность ЛКП после простой
Данный продукт не имеет аналогов по силе консервации поверхности, стойкости к внешним воздействиям и приданию превосходного глубокого блеска ЛКП. Прочные гидрофобные свойства надолго защищают кузов автомобиля от грязи и пыли, сохраняя блестящую поверхность ЛКП после простой

 Комплект из 2 шт (левый и правый). 12В. Ф2106. Тип:
Комплект из 2 шт (левый и правый). 12В. Ф2106. Тип:


 Светит чуть ярче галогенки. Теперь заменю фары ближнего и дальнего света.
Светит чуть ярче галогенки. Теперь заменю фары ближнего и дальнего света. 05.2022
05.2022

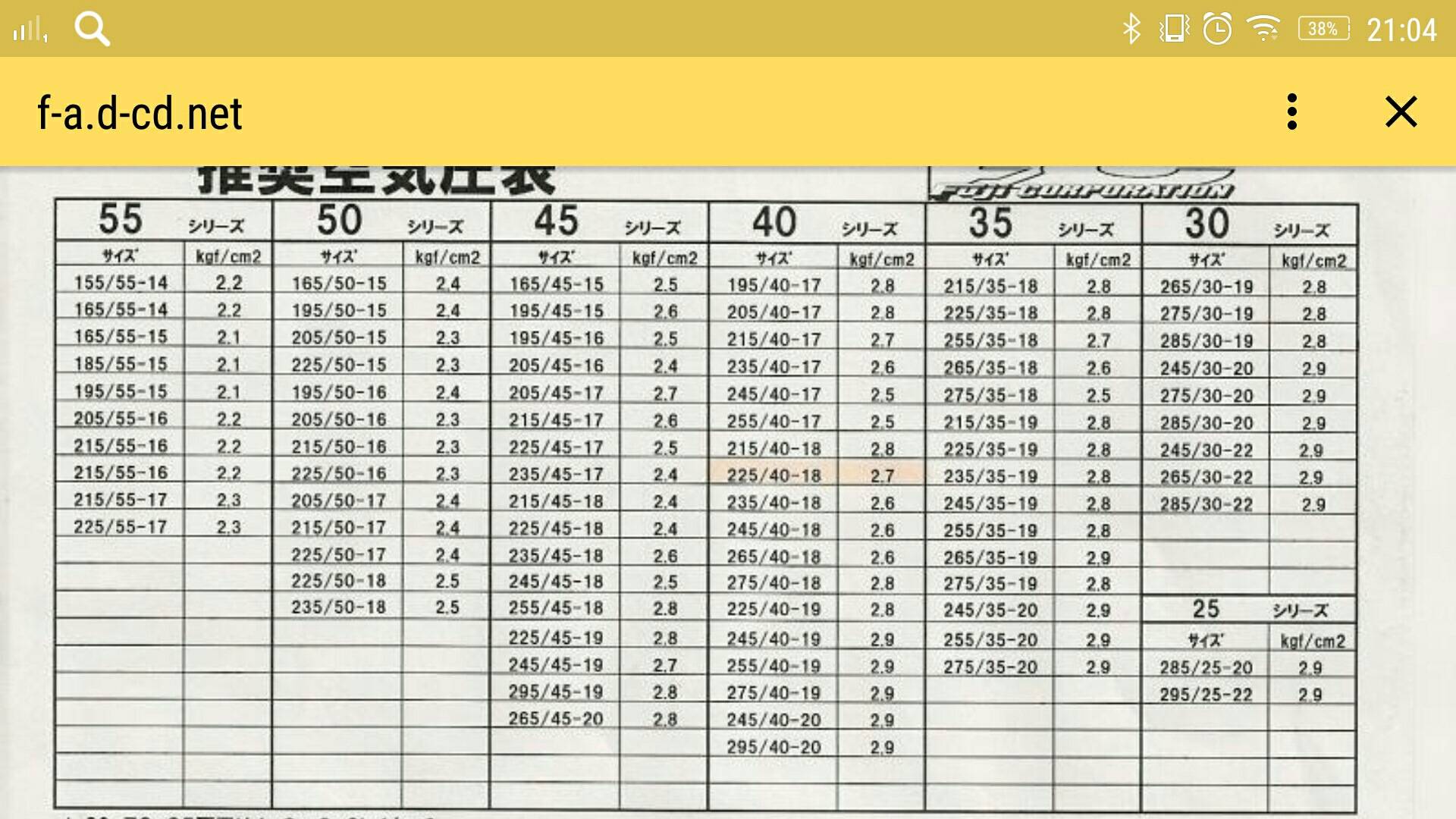
 Недокачанные автошины могут привести к таким последствиям:
Недокачанные автошины могут привести к таким последствиям: Поэтому проверять и стабилизировать показатели давления в шинах на «Дэу Матиз» необходимо постоянно.
Поэтому проверять и стабилизировать показатели давления в шинах на «Дэу Матиз» необходимо постоянно. При нахождении в авто менее трех человек передние покрышки накачиваются до 2.1 Бара, а задние — до 1.9. А вот при увеличении пассажиров и добавлении багажа показатели увеличиваются до 2.2 атмосфер спереди, и 2.4 сзади. Летом, когда на улице стоит неимоверная жара, воздух внутри покрышки нагревается и его становится больше. Но если машина стоит в прохладном гараже, то показатели давления не меняются. Но стоит ей выехать на жару, как давление стремительно поднимется. Поэтому перед выездом можно немного спустить воздух, примерно на 0.2 Бара. Во время поездки с нагреванием шины давление стабилизируется.
При нахождении в авто менее трех человек передние покрышки накачиваются до 2.1 Бара, а задние — до 1.9. А вот при увеличении пассажиров и добавлении багажа показатели увеличиваются до 2.2 атмосфер спереди, и 2.4 сзади. Летом, когда на улице стоит неимоверная жара, воздух внутри покрышки нагревается и его становится больше. Но если машина стоит в прохладном гараже, то показатели давления не меняются. Но стоит ей выехать на жару, как давление стремительно поднимется. Поэтому перед выездом можно немного спустить воздух, примерно на 0.2 Бара. Во время поездки с нагреванием шины давление стабилизируется. Также значительно сокращается тормозной путь и увеличивается комфорт при езде. Если ездить зимой не на большой скорости, то такие меры вполне оправданы. Но не стоит сильно увлекаться пониженными показателями, так как покрышки все равно изнашиваются быстрее при таких показателях.
Также значительно сокращается тормозной путь и увеличивается комфорт при езде. Если ездить зимой не на большой скорости, то такие меры вполне оправданы. Но не стоит сильно увлекаться пониженными показателями, так как покрышки все равно изнашиваются быстрее при таких показателях. Но иметь его при себе все же нужно, так как может понадобиться проверка далеко от дома, а необходимого прибора не окажется под рукой. Поэтому лучше приобрести качественный манометр и не переживать лишний раз. Такие механизмы делятся на электронные, механические и реечные.
Но иметь его при себе все же нужно, так как может понадобиться проверка далеко от дома, а необходимого прибора не окажется под рукой. Поэтому лучше приобрести качественный манометр и не переживать лишний раз. Такие механизмы делятся на электронные, механические и реечные.
 2
2 2
2 3
3

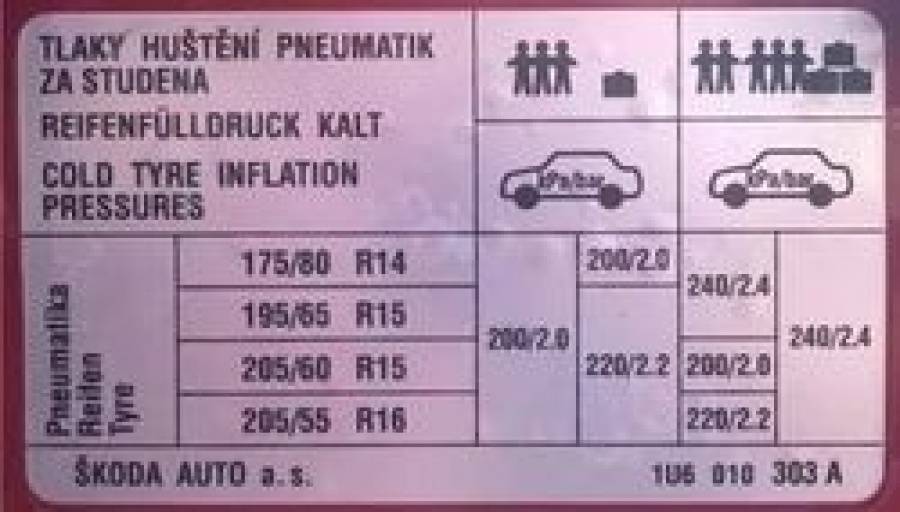
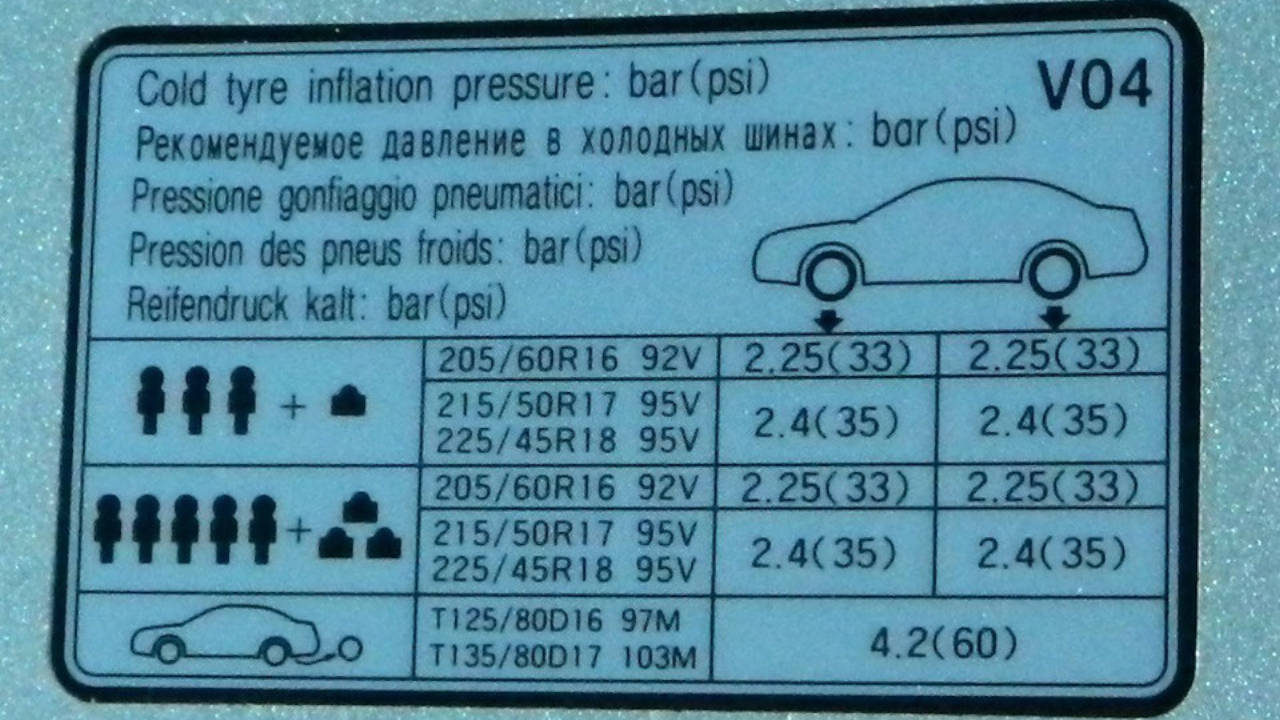
 Рекомендуемое давление в шинах указано на этикетке на дверной раме автомобиля, в бардачке, на лючке топливного бака или в руководстве по эксплуатации.
Рекомендуемое давление в шинах указано на этикетке на дверной раме автомобиля, в бардачке, на лючке топливного бака или в руководстве по эксплуатации.

 Однако это не всегда так. В зависимости от диапазона наружной температуры шины ведут себя по-разному.
Однако это не всегда так. В зависимости от диапазона наружной температуры шины ведут себя по-разному. Не перегружая шины и используя их по назначению (летние шины летом, зимние шины зимой), можно уменьшить вероятность возникновения проблем.
Не перегружая шины и используя их по назначению (летние шины летом, зимние шины зимой), можно уменьшить вероятность возникновения проблем. Однако, когда это давление становится слишком большим, страдает срок службы и целостность шины.
Однако, когда это давление становится слишком большим, страдает срок службы и целостность шины.


 НПП «Вакуумная техника»
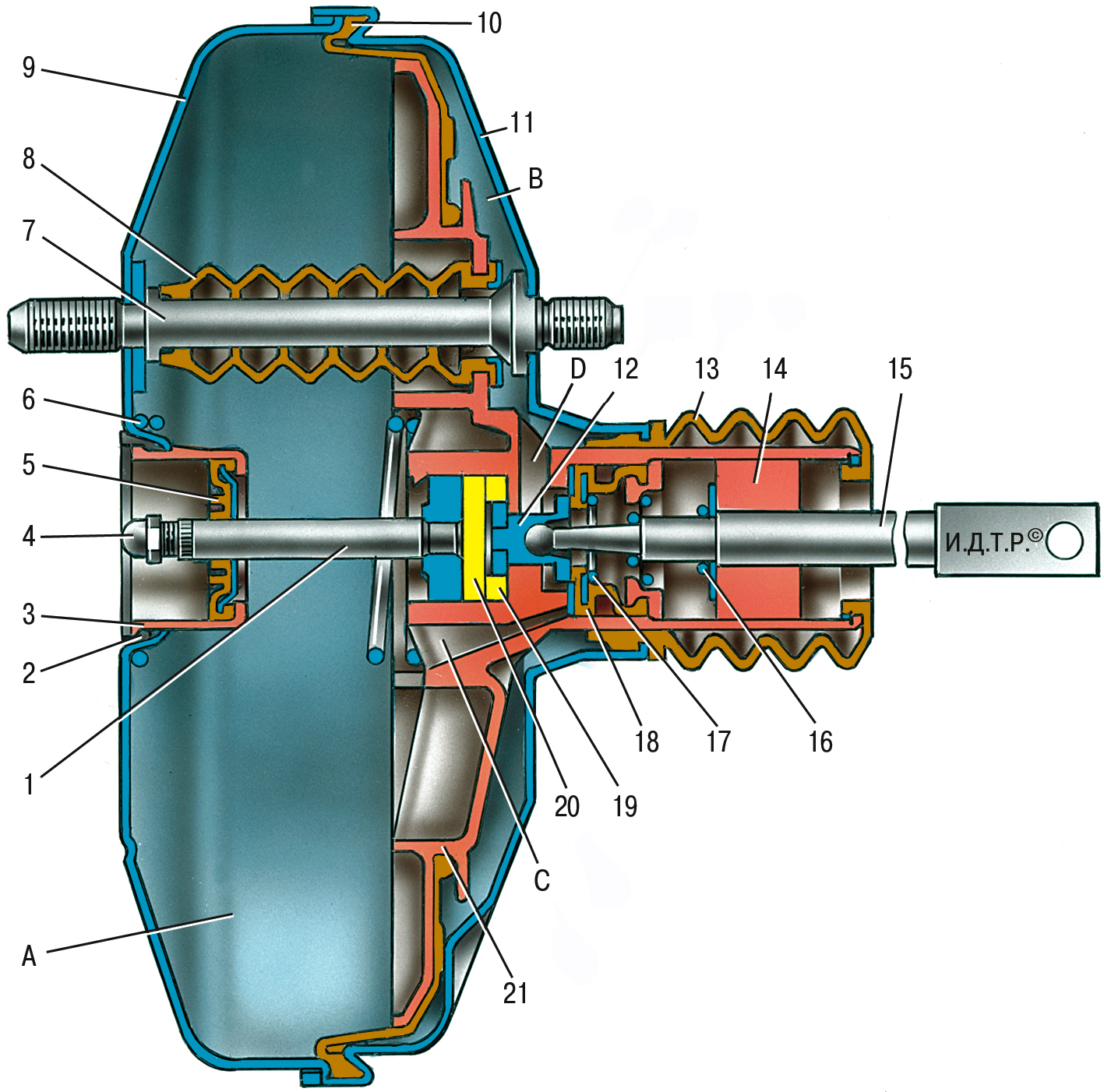
НПП «Вакуумная техника» Если тормоз не нажат, в обеих камерах имеется отрицательное давление. После нажатия на педаль тормоза через внешний клапан подается атмосферное давление, т. е. давление наружного воздуха. Возникающий в результате перепад давления между передней и задней частями используется для того, чтобы подтолкнуть гильзу диафрагмы к главному тормозному цилиндру. Таким образом, смещение поршня в этом цилиндре усиливается и, наконец, приводит в действие тормоза с помощью гидравлики. После отпускания тормоза клапан снова закрывается, в обеих камерах снова создается вакуум и усилитель снова готов к работе.
Если тормоз не нажат, в обеих камерах имеется отрицательное давление. После нажатия на педаль тормоза через внешний клапан подается атмосферное давление, т. е. давление наружного воздуха. Возникающий в результате перепад давления между передней и задней частями используется для того, чтобы подтолкнуть гильзу диафрагмы к главному тормозному цилиндру. Таким образом, смещение поршня в этом цилиндре усиливается и, наконец, приводит в действие тормоза с помощью гидравлики. После отпускания тормоза клапан снова закрывается, в обеих камерах снова создается вакуум и усилитель снова готов к работе. Если вы вместе подъезжаете к перекрестку и автомобиль впереди вас, который вас буксирует, резко затормозит, вполне возможно, что без системы помощи вакуумного усилителя тормозов вы не сможете оказывать такое же усилие на педаль, и ваше торможение будет слабее. Результатом может быть просто шок или, в худшем случае, дорожно-транспортное происшествие.
Если вы вместе подъезжаете к перекрестку и автомобиль впереди вас, который вас буксирует, резко затормозит, вполне возможно, что без системы помощи вакуумного усилителя тормозов вы не сможете оказывать такое же усилие на педаль, и ваше торможение будет слабее. Результатом может быть просто шок или, в худшем случае, дорожно-транспортное происшествие. Однако затруднение торможения при работающем двигателе — это лишь один из признаков неисправности усилителя тормозов. Педаль тормоза, которую трудно нажимать после выключения двигателя, также может указывать на неисправность вакуумного усилителя тормозов. Кроме того, вакуумный усилитель тормозов может громко шипеть, когда в корпусе есть утечка компонента или ржавчина. Этот шипящий звук вызван вакуумом, всасывающим воздух в корпус вакуумного усилителя тормозов. В редких случаях педаль тормоза может нагреваться без всякой причины. Впрочем, как всегда, если вы не совсем уверены в исправности тормозной системы, что лучшее решение – посетить мастерскую. Даже если дефект не в самом вакуумном усилителе, а в другой детали, осмотр и последующий ремонт всегда обойдутся вам значительно дешевле, чем если бы вы вызвали аварию или что-то похуже из-за необычного поведения тормозов.
Однако затруднение торможения при работающем двигателе — это лишь один из признаков неисправности усилителя тормозов. Педаль тормоза, которую трудно нажимать после выключения двигателя, также может указывать на неисправность вакуумного усилителя тормозов. Кроме того, вакуумный усилитель тормозов может громко шипеть, когда в корпусе есть утечка компонента или ржавчина. Этот шипящий звук вызван вакуумом, всасывающим воздух в корпус вакуумного усилителя тормозов. В редких случаях педаль тормоза может нагреваться без всякой причины. Впрочем, как всегда, если вы не совсем уверены в исправности тормозной системы, что лучшее решение – посетить мастерскую. Даже если дефект не в самом вакуумном усилителе, а в другой детали, осмотр и последующий ремонт всегда обойдутся вам значительно дешевле, чем если бы вы вызвали аварию или что-то похуже из-за необычного поведения тормозов. Даже небольшие микротрещины на стенках корпуса могут стать причиной значительного снижения работоспособности устройства, и если их вовремя не обнаружить, то со временем трещины будут увеличиваться. Точно так же износ, отсутствие технического обслуживания и неблагоприятные погодные условия также могут привести к повреждению, загрязнению и коррозии шлангов, манжет и клапанов, ведущих к к вакуумному усилителю. Укусы животных или перегрызенные кабели также могут привести к попаданию грязи, воздуха и воды в вакуумную систему, что сделает ее неработоспособной.
Даже небольшие микротрещины на стенках корпуса могут стать причиной значительного снижения работоспособности устройства, и если их вовремя не обнаружить, то со временем трещины будут увеличиваться. Точно так же износ, отсутствие технического обслуживания и неблагоприятные погодные условия также могут привести к повреждению, загрязнению и коррозии шлангов, манжет и клапанов, ведущих к к вакуумному усилителю. Укусы животных или перегрызенные кабели также могут привести к попаданию грязи, воздуха и воды в вакуумную систему, что сделает ее неработоспособной. Упомянутые выше оборванные тросы или шланги, следы ржавчины, протечки или вмятины — яркое тому подтверждение.
Упомянутые выше оборванные тросы или шланги, следы ржавчины, протечки или вмятины — яркое тому подтверждение. Это облегчает нажатие на педаль тормоза, поэтому для включения тормозов требуется меньшее усилие. Вы, наверное, замечали, что при выключенном двигателе педаль тормоза нажимается труднее. Это связано с тем, что вакуумное давление от бустера не применяется. Если ваш усилитель тормозов выходит из строя, вы можете столкнуться с жесткой педалью тормоза, увеличением тормозного пути или остановкой двигателя. Вам также может понадобиться проверить тормозную жидкость, шланги и вакуумную систему, чтобы определить источник проблемы. В O’Reilly Auto Parts вы можете найти запасные усилители тормозов, главные цилиндры, тормозную жидкость и другие детали тормозной системы для полного ремонта.
Это облегчает нажатие на педаль тормоза, поэтому для включения тормозов требуется меньшее усилие. Вы, наверное, замечали, что при выключенном двигателе педаль тормоза нажимается труднее. Это связано с тем, что вакуумное давление от бустера не применяется. Если ваш усилитель тормозов выходит из строя, вы можете столкнуться с жесткой педалью тормоза, увеличением тормозного пути или остановкой двигателя. Вам также может понадобиться проверить тормозную жидкость, шланги и вакуумную систему, чтобы определить источник проблемы. В O’Reilly Auto Parts вы можете найти запасные усилители тормозов, главные цилиндры, тормозную жидкость и другие детали тормозной системы для полного ремонта.
 Мы обязуемся отремонтировать и восстановить усилитель тормозов, клапаны или главные цилиндры до нужного, качественного состояния! Мы с Норин с нетерпением ждем возможности служить вам.
Мы обязуемся отремонтировать и восстановить усилитель тормозов, клапаны или главные цилиндры до нужного, качественного состояния! Мы с Норин с нетерпением ждем возможности служить вам. Мы вернем старой детали ее первоначальный вид или предоставим услуги по гальваническому покрытию, чтобы подчеркнуть ее внутреннюю красоту. Наши тормозные усилители ежегодно участвуют во многих победителях национальных выставок. Наши услуги рекомендованы телеканалом The Velocity Channel Performance TV и несколькими национальными журналами, которые называют нас «Источником» за демонстрацию качественных деталей для всех автомобилей, включая лучшие оригинальные тормозные усилители Delco-Moraine для автомобилей GM с 19 года.83. Бесплатные консультации и лучшая гарантия входят в комплект!
Мы вернем старой детали ее первоначальный вид или предоставим услуги по гальваническому покрытию, чтобы подчеркнуть ее внутреннюю красоту. Наши тормозные усилители ежегодно участвуют во многих победителях национальных выставок. Наши услуги рекомендованы телеканалом The Velocity Channel Performance TV и несколькими национальными журналами, которые называют нас «Источником» за демонстрацию качественных деталей для всех автомобилей, включая лучшие оригинальные тормозные усилители Delco-Moraine для автомобилей GM с 19 года.83. Бесплатные консультации и лучшая гарантия входят в комплект!
 В некоторых модификациях автомобиля ВАЗ 2114 воздушный фильтр расположен по центру, что значительно облегчает работу при снятии механизма.
В некоторых модификациях автомобиля ВАЗ 2114 воздушный фильтр расположен по центру, что значительно облегчает работу при снятии механизма. Чаще всего, водители используют для этой цели средство для чистки карбюраторов. Процесс очистки дроссельной заслонки по степени вмешательства можно разделить на два вида.
Чаще всего, водители используют для этой цели средство для чистки карбюраторов. Процесс очистки дроссельной заслонки по степени вмешательства можно разделить на два вида. Да и с обратной стороны клапана могут остаться нежелательные отложения.
Да и с обратной стороны клапана могут остаться нежелательные отложения. Выполнять эти действия нужно 3–5 раз на протяжении 30 минут. Количество процедур зависит от того, в каком состоянии находится эта деталь, а также от используемого химического средства. В результате механизм заслонки должен выглядеть, как новый.
Выполнять эти действия нужно 3–5 раз на протяжении 30 минут. Количество процедур зависит от того, в каком состоянии находится эта деталь, а также от используемого химического средства. В результате механизм заслонки должен выглядеть, как новый. С другой стороны к штифту закреплен датчик TPS — отслеживающий положение дроссельной заслонки от 0 до 100%, хотя и открывается из вертикального в горизонтальное положение. Сам элемент внутри тела дросселя перекрывающий поток называется — бабочкой.
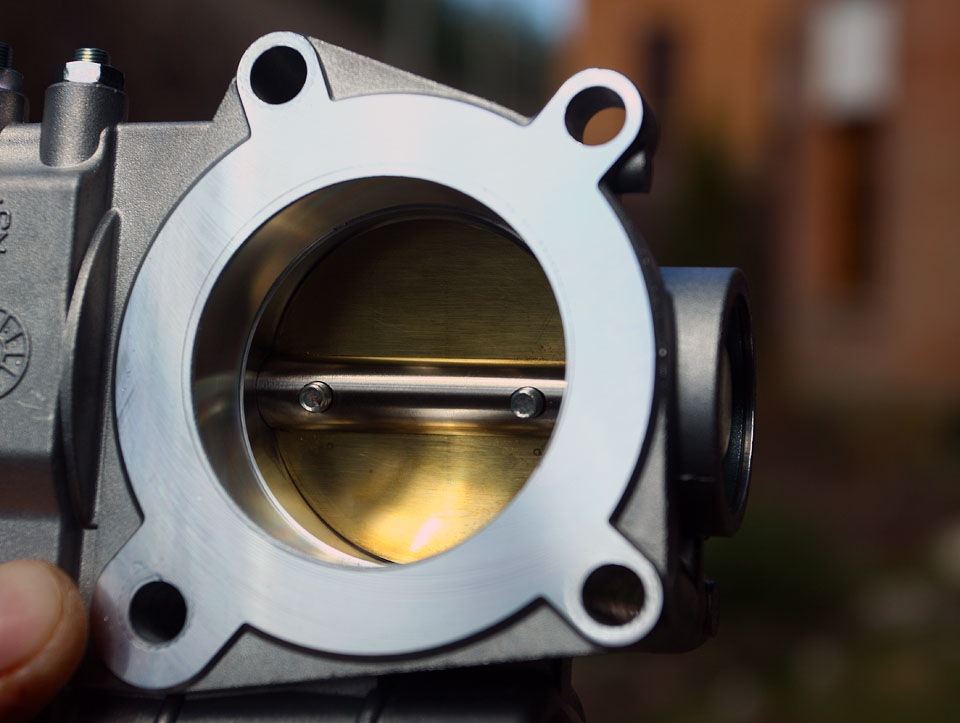
С другой стороны к штифту закреплен датчик TPS — отслеживающий положение дроссельной заслонки от 0 до 100%, хотя и открывается из вертикального в горизонтальное положение. Сам элемент внутри тела дросселя перекрывающий поток называется — бабочкой.
 Так же будет не лишнем держать внутреннею поверхность дроссельной заслонки в чистоте, и в полированном виде.
Так же будет не лишнем держать внутреннею поверхность дроссельной заслонки в чистоте, и в полированном виде. У нас есть широкий ассортимент стандартной продукции — от регулируемых вручную дроссельных заслонок и пневматических поворотных приводов до регулируемых приводов с электрическим приводом. Другие приводы и большего диаметра доступны по запросу. Мы оставляем за собой право изменять спецификации дизайна.
У нас есть широкий ассортимент стандартной продукции — от регулируемых вручную дроссельных заслонок и пневматических поворотных приводов до регулируемых приводов с электрическим приводом. Другие приводы и большего диаметра доступны по запросу. Мы оставляем за собой право изменять спецификации дизайна.

 1». Первой идет ширина диска и указывается она в дюймах, в нашем случае она равна 5.5. чтобы перевести это значение в миллиметры, следует умножить его на 25,4. Далее следует латинская буква (P,D,B,K,J) либо их сочетание (JJ, JK). Этот символ характеризует форму контура профиля, высоту полок, угол их наклона и радиус закругления. «JJ» свидетельствует о том, что авто полно приводное.
1». Первой идет ширина диска и указывается она в дюймах, в нашем случае она равна 5.5. чтобы перевести это значение в миллиметры, следует умножить его на 25,4. Далее следует латинская буква (P,D,B,K,J) либо их сочетание (JJ, JK). Этот символ характеризует форму контура профиля, высоту полок, угол их наклона и радиус закругления. «JJ» свидетельствует о том, что авто полно приводное. Это говорит о том, что их 6 штук, а диаметр окружности равен 98 мм. Количество отверстий колеблется от 4 до 6, а окружность может находиться в пределах от 98 до 137.9 мм. Следующим указывается расстояние между плоскостью крепления диска к ступице и его вертикальной осью. Этот параметр называется вылетом диска и обозначается сочетанием букв «ЕТ». Идущее за ними число указывает значение вылета в миллиметрах, в нашем случае оно равно 20 мм.
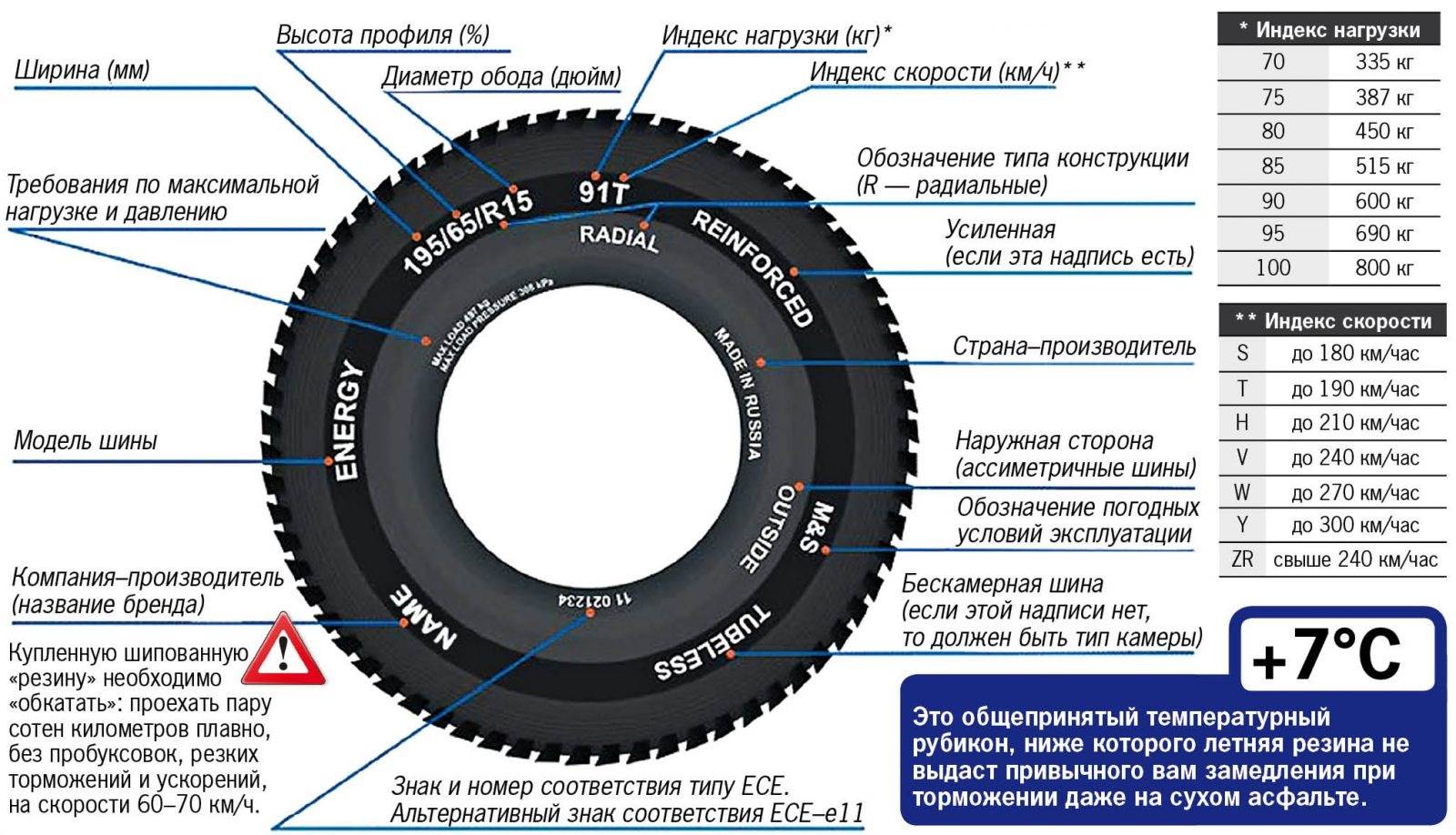
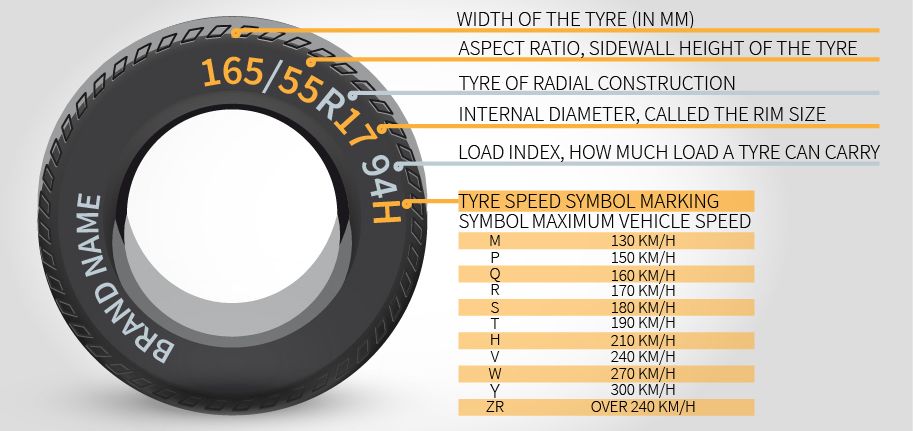
Это говорит о том, что их 6 штук, а диаметр окружности равен 98 мм. Количество отверстий колеблется от 4 до 6, а окружность может находиться в пределах от 98 до 137.9 мм. Следующим указывается расстояние между плоскостью крепления диска к ступице и его вертикальной осью. Этот параметр называется вылетом диска и обозначается сочетанием букв «ЕТ». Идущее за ними число указывает значение вылета в миллиметрах, в нашем случае оно равно 20 мм. Ведь именно этот код содержит всю необходимую информацию. Найти его можно на боковой поверхности покрышке. Впрочем, на ней указывается еще много иных сведений о резине начиная от страны изготовителя, модели и заканчивая назначением и типом. Эти сведения, конечно, имеют огромное значение, так как влияют на качество товара, но если речь идет о подборе резины к определенным дискам, то они не играют определяющей роли.
Ведь именно этот код содержит всю необходимую информацию. Найти его можно на боковой поверхности покрышке. Впрочем, на ней указывается еще много иных сведений о резине начиная от страны изготовителя, модели и заканчивая назначением и типом. Эти сведения, конечно, имеют огромное значение, так как влияют на качество товара, но если речь идет о подборе резины к определенным дискам, то они не играют определяющей роли. «R» означает, что шина имеет радиальный корд. А идущее за ним число выражает монтажный размер обода, указывается он в дюймах. Собственно говоря, это и есть самая важная информация, которая необходима при подборе шин по размерам. Маркировка еще содержит и графу с индексами скорости, а также нагрузки. В интернете размещено много таблиц, в которых эти численно-буквенные обозначение переводятся в конкретные значения нагрузок и скоростей.
«R» означает, что шина имеет радиальный корд. А идущее за ним число выражает монтажный размер обода, указывается он в дюймах. Собственно говоря, это и есть самая важная информация, которая необходима при подборе шин по размерам. Маркировка еще содержит и графу с индексами скорости, а также нагрузки. В интернете размещено много таблиц, в которых эти численно-буквенные обозначение переводятся в конкретные значения нагрузок и скоростей. Иногда у нас нет такой возможности, в этом случае можно заглянуть и под крышку бардачка, где располагается специальная таблица с необходимой информацией. Правда, есть автомобили, где такая таблица не предусмотрена. Что делать?
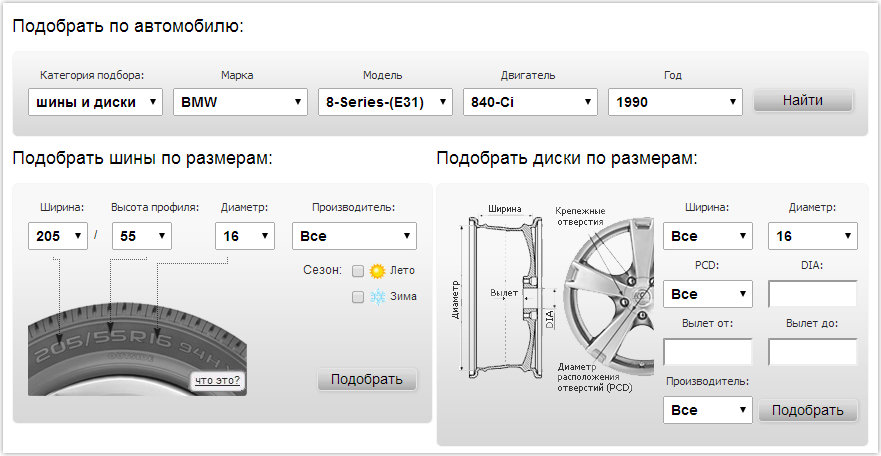
Иногда у нас нет такой возможности, в этом случае можно заглянуть и под крышку бардачка, где располагается специальная таблица с необходимой информацией. Правда, есть автомобили, где такая таблица не предусмотрена. Что делать? Тогда помогут простые правила. Например, ширина профиля резины должна быть на 25–30 % больше размера обода диска. Так, например, если ширина диска 5,5 дюйма, то, прибавив к этому значению 30%, получим 7,15 дюйма или 185 мм. Важно, чтобы эти две детали совпадали и по своим центральным отверстиям. Но если по каким-либо причинам это не получается, тогда на помощь придет специальное установочное кольцо. Его внешний диаметр соответствует отверстию диска, а внутренний – ступице.
Тогда помогут простые правила. Например, ширина профиля резины должна быть на 25–30 % больше размера обода диска. Так, например, если ширина диска 5,5 дюйма, то, прибавив к этому значению 30%, получим 7,15 дюйма или 185 мм. Важно, чтобы эти две детали совпадали и по своим центральным отверстиям. Но если по каким-либо причинам это не получается, тогда на помощь придет специальное установочное кольцо. Его внешний диаметр соответствует отверстию диска, а внутренний – ступице.
 Купить автомобильные шины в Армавире.
Купить автомобильные шины в Армавире. Если нет информации от изготовителя, то собрать колёса на сезон возможно самостоятельно, основываясь на маркировке. Благодаря нанесённым символам на изделия, легко подобрать соответствующую пару.
Если нет информации от изготовителя, то собрать колёса на сезон возможно самостоятельно, основываясь на маркировке. Благодаря нанесённым символам на изделия, легко подобрать соответствующую пару. По общим правилам, ширина профиля покрышки должна быть больше ширины обода диска на 45%-50%.
По общим правилам, ширина профиля покрышки должна быть больше ширины обода диска на 45%-50%. Это избавит его от необходимости советоваться с соседями по гаражному кооперативу и размышлений, на предмет соответствия резины и диска.
Это избавит его от необходимости советоваться с соседями по гаражному кооперативу и размышлений, на предмет соответствия резины и диска. Мы также расскажем, как читать информацию о боковинах шин и о важности регулярного технического обслуживания шин. Независимо от того, являетесь ли вы новым владельцем автомобиля или опытным водителем, это руководство даст вам знания, необходимые для принятия обоснованного решения при выборе шин для вашего автомобиля.
Мы также расскажем, как читать информацию о боковинах шин и о важности регулярного технического обслуживания шин. Независимо от того, являетесь ли вы новым владельцем автомобиля или опытным водителем, это руководство даст вам знания, необходимые для принятия обоснованного решения при выборе шин для вашего автомобиля. Если вы живете в регионе с сильными дождями или снегом, вам следует выбрать шины, рассчитанные на такие условия.
Если вы живете в регионе с сильными дождями или снегом, вам следует выбрать шины, рассчитанные на такие условия. Следует помнить, что, хотя самые дорогие шины не всегда могут быть лучшим вариантом, самые дешевые шины могут быть не лучшим вариантом.
Следует помнить, что, хотя самые дорогие шины не всегда могут быть лучшим вариантом, самые дешевые шины могут быть не лучшим вариантом. Они изготовлены из более мягкой резиновой смеси, которая остается гибкой при низких температурах, обеспечивая лучшее сцепление со скользкой поверхностью.
Они изготовлены из более мягкой резиновой смеси, которая остается гибкой при низких температурах, обеспечивая лучшее сцепление со скользкой поверхностью. Это хороший вариант для водителей, которые часто ездят по трассе.
Это хороший вариант для водителей, которые часто ездят по трассе.
 Недостаточно накачанные шины могут привести к плохой экономии топлива, неравномерному износу и даже к опасности. Перекачанные шины также могут стать причиной неравномерного износа и сделать поездку менее комфортной.
Недостаточно накачанные шины могут привести к плохой экономии топлива, неравномерному износу и даже к опасности. Перекачанные шины также могут стать причиной неравномерного износа и сделать поездку менее комфортной. Шины, хранящиеся в течение длительного периода времени, должны быть защищены от озона и ультрафиолетовых лучей.
Шины, хранящиеся в течение длительного периода времени, должны быть защищены от озона и ультрафиолетовых лучей.



 МВД и банк запустили сервис проверки истории авто.
МВД и банк запустили сервис проверки истории авто. На официальном сайте производителя:
На официальном сайте производителя: Первый предоставляет информацию только зарегистрированным пользователям. Для отчета необходимо указать VIN или госномер машины, серию и номер СТС.
Первый предоставляет информацию только зарегистрированным пользователям. Для отчета необходимо указать VIN или госномер машины, серию и номер СТС.
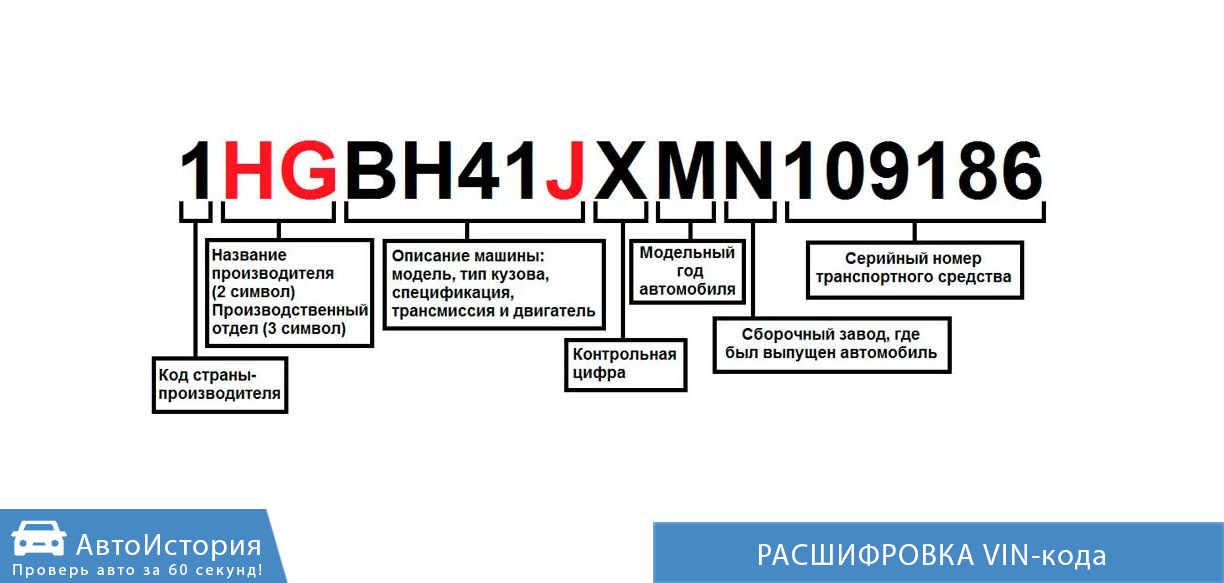
 Они содержат важные данные. Первые 3 символа слева идентифицируют производителя. На первом месте стоит цифра, заключающая географическую зону; на втором — знак страны из этой зоны; на третьем — конкретный производитель.
Они содержат важные данные. Первые 3 символа слева идентифицируют производителя. На первом месте стоит цифра, заключающая географическую зону; на втором — знак страны из этой зоны; на третьем — конкретный производитель. Видим модификацию — ZZE141L-AEPDKV. Так же и на elcats.ru, но здесь нужно предварительно выбрать марку авто. Знак # в автомобильных каталогах означает, что на это место можно подставлять любые цифры.
Видим модификацию — ZZE141L-AEPDKV. Так же и на elcats.ru, но здесь нужно предварительно выбрать марку авто. Знак # в автомобильных каталогах означает, что на это место можно подставлять любые цифры.
 Определение идентификационного номера вашего автомобиля (VIN) — это первое, с чего нужно начать, когда вам нужен номер автозапчасти, независимо от того, какая деталь вам нужна.
Определение идентификационного номера вашего автомобиля (VIN) — это первое, с чего нужно начать, когда вам нужен номер автозапчасти, независимо от того, какая деталь вам нужна. Возьмите эту информацию и передайте ее своему дилеру автозапчастей в Индианаполисе, и они смогут найти подходящие запчасти для вашего автомобиля. Кроме того, механик может подключить свой ноутбук к бортовому компьютеру вашего автомобиля, чтобы получить VIN, но обычно это не бесплатно.
Возьмите эту информацию и передайте ее своему дилеру автозапчастей в Индианаполисе, и они смогут найти подходящие запчасти для вашего автомобиля. Кроме того, механик может подключить свой ноутбук к бортовому компьютеру вашего автомобиля, чтобы получить VIN, но обычно это не бесплатно.



 История автомобиля предоставляет вам подробную информацию об автомобиле, например, как его использовали предыдущие владельцы.
История автомобиля предоставляет вам подробную информацию об автомобиле, например, как его использовали предыдущие владельцы.
 VIN транспортного средства может только сказать человеку, в какой последовательности был произведен автомобиль, а не когда автомобиль был фактически построен.
VIN транспортного средства может только сказать человеку, в какой последовательности был произведен автомобиль, а не когда автомобиль был фактически построен.



 Для этого важно вовремя самостоятельно выявить неисправность, или прислушаться к совету мастера при прохождении очередного технического обслуживания.
Для этого важно вовремя самостоятельно выявить неисправность, или прислушаться к совету мастера при прохождении очередного технического обслуживания.


 На работу дается гарантия, указывающая на профессионализм сервисных мастеров.
На работу дается гарантия, указывающая на профессионализм сервисных мастеров. Эта система очень проста и компактна, обладает высоким КПД, недорога в производстве и ремонте, отличается малым количеством элементов и хорошо реагирует на резкие манёвры.
Эта система очень проста и компактна, обладает высоким КПД, недорога в производстве и ремонте, отличается малым количеством элементов и хорошо реагирует на резкие манёвры. Система состоит из насоса, бака для гидравлической жидкости и регулятора давления масла.
Система состоит из насоса, бака для гидравлической жидкости и регулятора давления масла. Кроме того, РР с электроусилителем обладает высокой информативностью, что происходит благодаря наличию функции активного возврата колёс и руля. Ещё одним плюсом данной системы является хорошая устойчивость машины при движении по открытой дороге при боковом ветре или сопротивлении от уклона дороги — РР с электросилителем стабилизирует машину, и водителю не требуется прилагать дополнительные усилия для удерживания машины на дороге.
Кроме того, РР с электроусилителем обладает высокой информативностью, что происходит благодаря наличию функции активного возврата колёс и руля. Ещё одним плюсом данной системы является хорошая устойчивость машины при движении по открытой дороге при боковом ветре или сопротивлении от уклона дороги — РР с электросилителем стабилизирует машину, и водителю не требуется прилагать дополнительные усилия для удерживания машины на дороге.
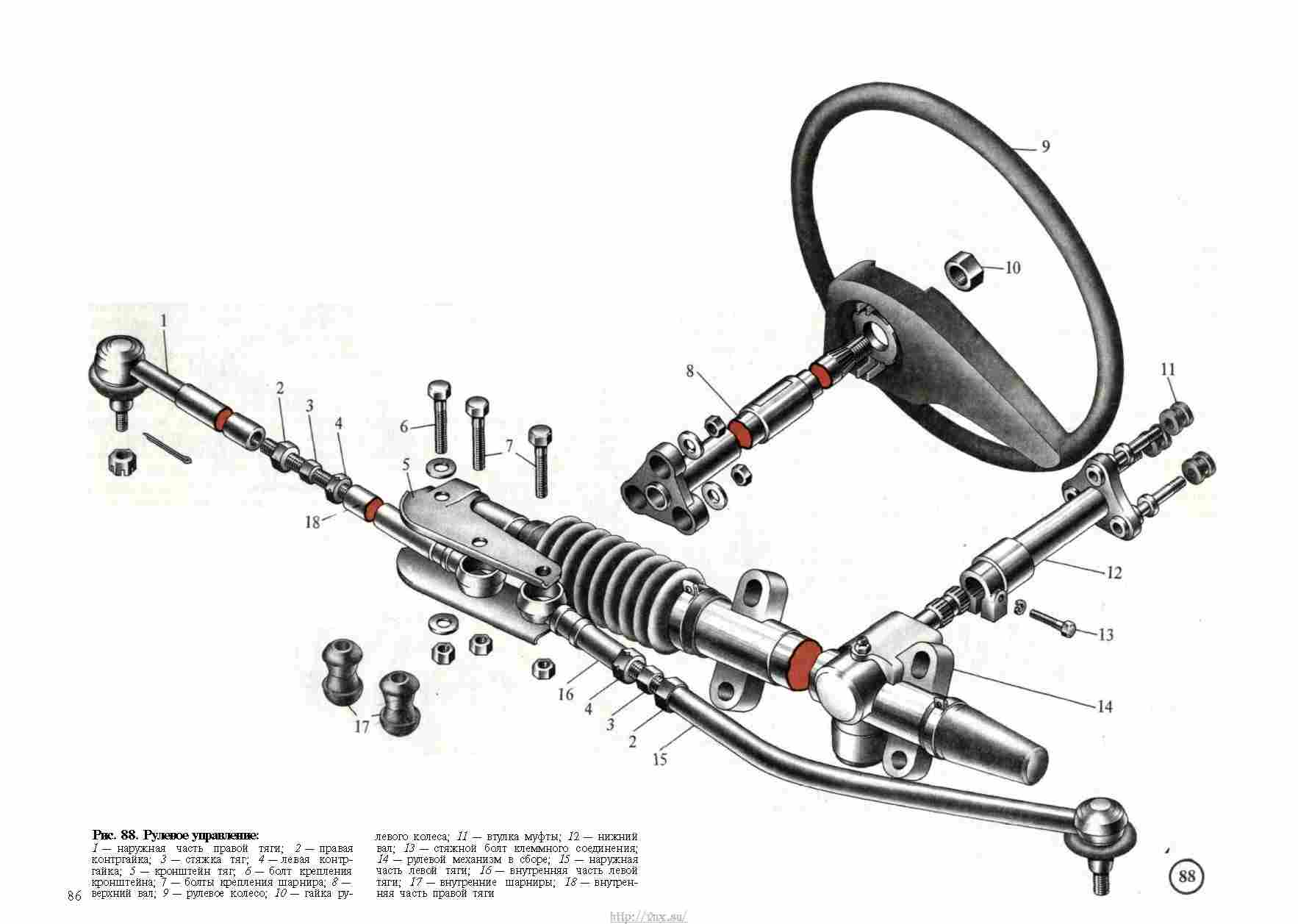
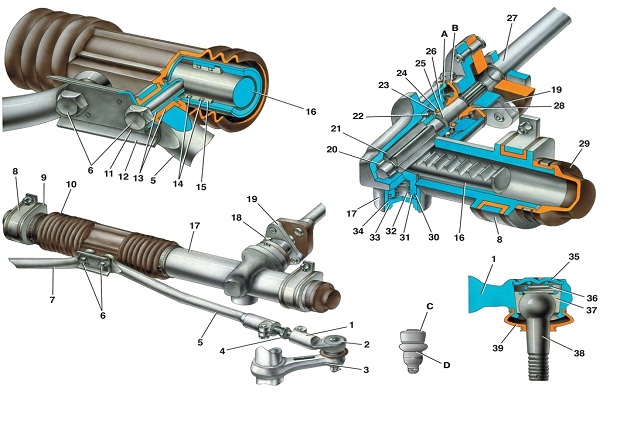
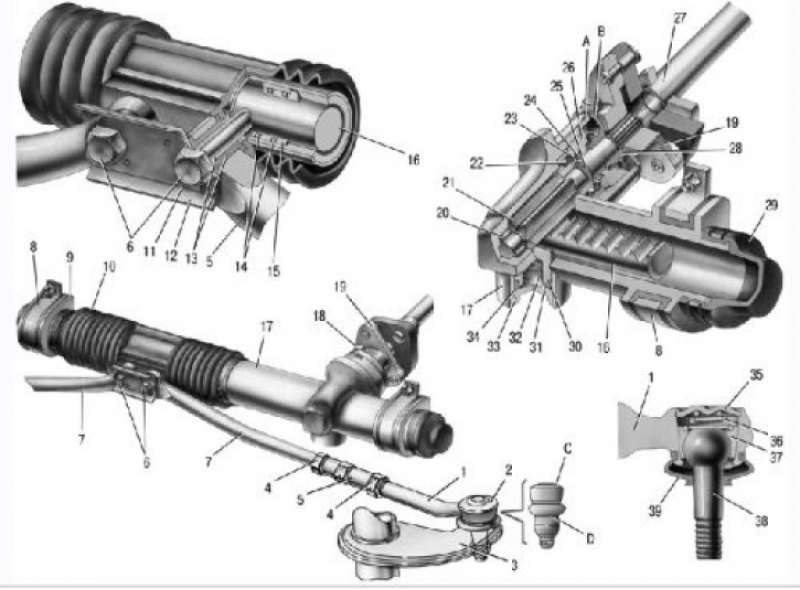
 Реечная система рулевого управления также включает в себя рулевые тяги, которые соединяют рейку с поворотными кулаками и управляют движением колес.
Реечная система рулевого управления также включает в себя рулевые тяги, которые соединяют рейку с поворотными кулаками и управляют движением колес. Он стал отраслевым стандартом для систем рулевого управления и используется во всем, от небольших автомобилей эконом-класса до высокопроизводительных спортивных автомобилей. Это свидетельствует об эффективности и универсальности реечной системы рулевого управления.
Он стал отраслевым стандартом для систем рулевого управления и используется во всем, от небольших автомобилей эконом-класса до высокопроизводительных спортивных автомобилей. Это свидетельствует об эффективности и универсальности реечной системы рулевого управления.

 Вы также можете заметить, что для поворота колеса требуется больше усилий, чем обычно, или что колесо не возвращается в центральное положение после поворота.
Вы также можете заметить, что для поворота колеса требуется больше усилий, чем обычно, или что колесо не возвращается в центральное положение после поворота. Игнорирование проблем с рулевой рейкой может привести к серьезным проблемам с безопасностью и дорогостоящему ремонту в будущем.
Игнорирование проблем с рулевой рейкой может привести к серьезным проблемам с безопасностью и дорогостоящему ремонту в будущем.
 Поскольку Mini обеспечивает непревзойденные ощущения от вождения, это должно быть в десять раз больше, если у вас есть какая-либо из классических моделей!
Поскольку Mini обеспечивает непревзойденные ощущения от вождения, это должно быть в десять раз больше, если у вас есть какая-либо из классических моделей! В конечном счете, рейка отвечает за рулевое управление, и, поскольку она находится в постоянном использовании, общий износ будет влиять на ее функцию, часто оставляя ее разболтанной. Не то чувство, которое вы хотите, действительно, во время вождения!
В конечном счете, рейка отвечает за рулевое управление, и, поскольку она находится в постоянном использовании, общий износ будет влиять на ее функцию, часто оставляя ее разболтанной. Не то чувство, которое вы хотите, действительно, во время вождения!
 Затем, дождавшись начала отвердевания, при котором поверхность покрытия начнет мутнеть, следует сразу приступить к полировке данного участка, вначале грубой салфеткой, а затем более мягкой.
Затем, дождавшись начала отвердевания, при котором поверхность покрытия начнет мутнеть, следует сразу приступить к полировке данного участка, вначале грубой салфеткой, а затем более мягкой.
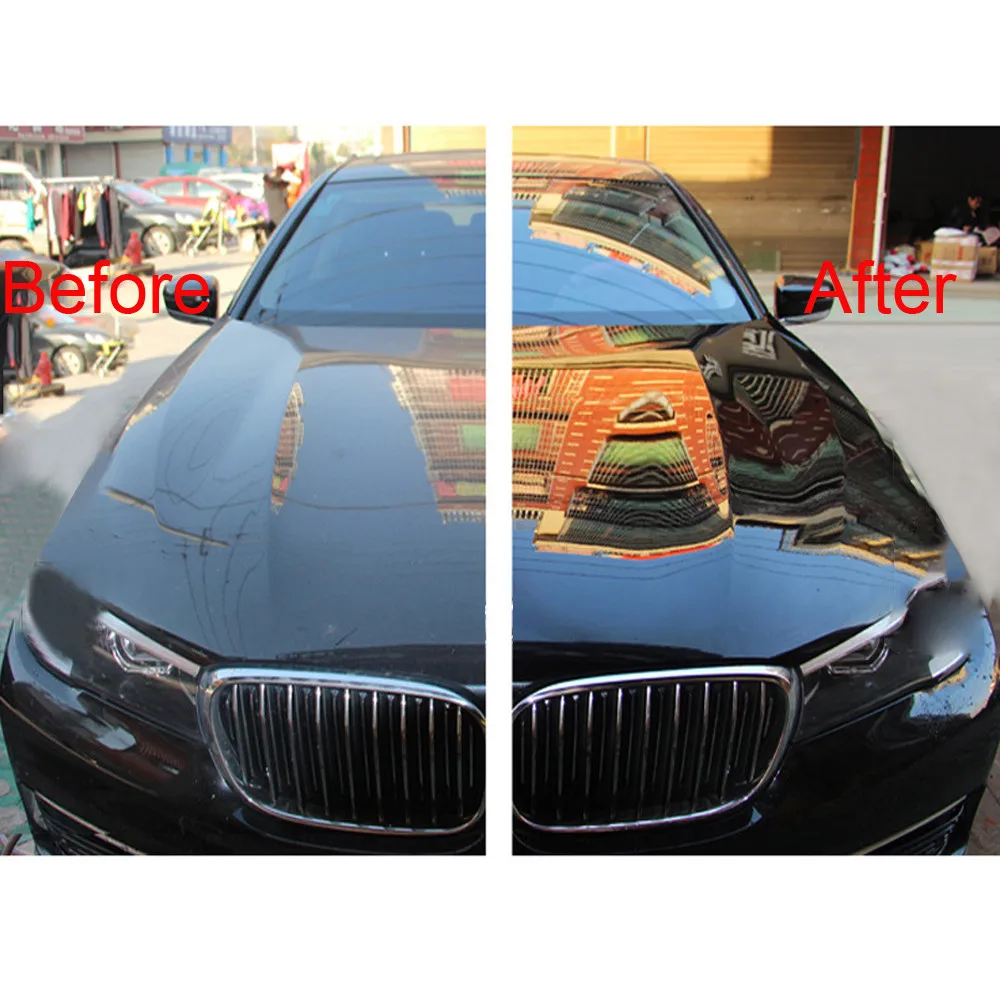
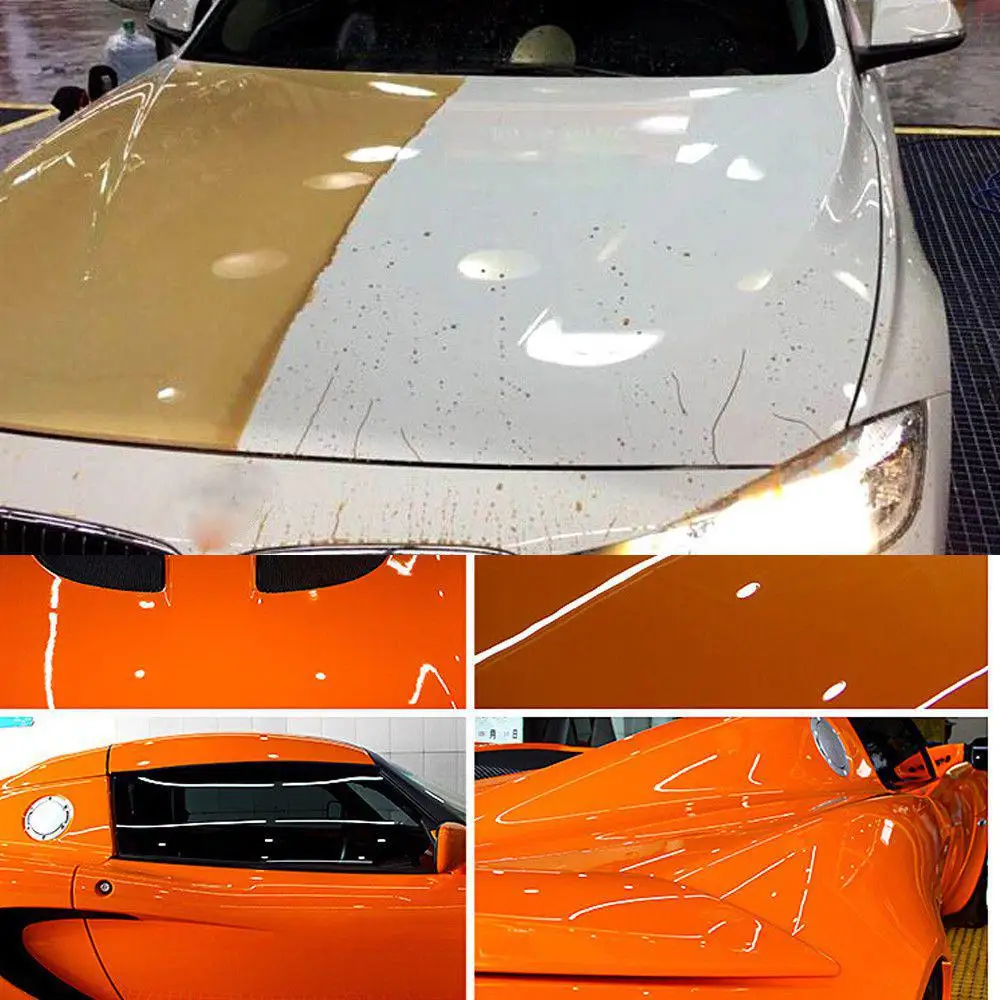
 Владельцы машин, которые уже успели получить внешние дефекты, оценят обновленное авто, его идеально гладкую, сверкающую поверхность.
Владельцы машин, которые уже успели получить внешние дефекты, оценят обновленное авто, его идеально гладкую, сверкающую поверхность. Одновременно, после нанесения жидкого стекла, окраска автомобиля выглядит насыщенней, ярче.
Одновременно, после нанесения жидкого стекла, окраска автомобиля выглядит насыщенней, ярче. Сама работа также требует рук профессионала, покупки полировальных машинок, самого состава, поэтому не стоит пытаться справиться самостоятельно, рискуя ошибиться при приобретении необходимого оборудования, выборе жидкого стекла. Человек без соответствующего опыта, нанося жидкое стекло, легко повредит ЛКП машины при полировке, потратится на его ремонт.
Сама работа также требует рук профессионала, покупки полировальных машинок, самого состава, поэтому не стоит пытаться справиться самостоятельно, рискуя ошибиться при приобретении необходимого оборудования, выборе жидкого стекла. Человек без соответствующего опыта, нанося жидкое стекло, легко повредит ЛКП машины при полировке, потратится на его ремонт. Гидрофобные свойства покрытия позволяют сократить частоту посещения мойки — оно отталкивает воду, грязь, но не стоит забывать об ограничениях при очищении машины. Так можно обеспечить длительную эксплуатацию покрытия, а значит увеличить срок защиты лакокрасочного слоя транспортного средства.
Гидрофобные свойства покрытия позволяют сократить частоту посещения мойки — оно отталкивает воду, грязь, но не стоит забывать об ограничениях при очищении машины. Так можно обеспечить длительную эксплуатацию покрытия, а значит увеличить срок защиты лакокрасочного слоя транспортного средства. Всегда на связи — готовы рассказать обо всех особенностях нанесения жидкого стекла, средствах для ухода за покрытием.
Всегда на связи — готовы рассказать обо всех особенностях нанесения жидкого стекла, средствах для ухода за покрытием. 00
00 Отталкивает воду, снег, лед, масло, грязь и пыль, поэтому вы можете безопасно ездить в городских, загородных и шоссейных условиях.
Отталкивает воду, снег, лед, масло, грязь и пыль, поэтому вы можете безопасно ездить в городских, загородных и шоссейных условиях. Для достижения наилучших результатов используйте обеззараживающие средства, такие как глина для деталей или полироль для стекла, чтобы сделать поверхность идеально чистой.
Для достижения наилучших результатов используйте обеззараживающие средства, такие как глина для деталей или полироль для стекла, чтобы сделать поверхность идеально чистой. Вам не нужно вносить платеж, чтобы получить расчет стоимости доставки.
Вам не нужно вносить платеж, чтобы получить расчет стоимости доставки.
 Крупные товары могут подлежать дополнительной оплате за доставку.
Крупные товары могут подлежать дополнительной оплате за доставку. Специальные заказы являются окончательной распродажей и не могут быть возвращены или обменены без разрешения производителя, в этих случаях плата за пополнение запасов может быть вычтена из возвращаемой суммы.
Специальные заказы являются окончательной распродажей и не могут быть возвращены или обменены без разрешения производителя, в этих случаях плата за пополнение запасов может быть вычтена из возвращаемой суммы.
 Чтобы использовать это, войдите в систему, перейдите на страницу продукта для соответствующего товара, вы увидите поле с надписью «Нет в наличии!». В этом поле вы можете ввести свой адрес электронной почты и выбрать поле «УВЕДОМИТЬ МЕНЯ». Вы будете добавлены в список рассылки, который отправит вам уведомление, как только мы получим предмет в нашем инвентаре.
Чтобы использовать это, войдите в систему, перейдите на страницу продукта для соответствующего товара, вы увидите поле с надписью «Нет в наличии!». В этом поле вы можете ввести свой адрес электронной почты и выбрать поле «УВЕДОМИТЬ МЕНЯ». Вы будете добавлены в список рассылки, который отправит вам уведомление, как только мы получим предмет в нашем инвентаре.
 Пожалуйста, свяжитесь с нами для получения дополнительной информации.
Пожалуйста, свяжитесь с нами для получения дополнительной информации. Если нет доступных вариантов доставки, транспортные компании не доставляют в ваш регион.
Если нет доступных вариантов доставки, транспортные компании не доставляют в ваш регион. Тарифы увеличиваются в зависимости от расстояния, размера посылки и веса. Наш сайт настроен так, чтобы предоставлять тарифы в режиме реального времени на основе всех этих факторов. Почта Канады, UPS и FedEx каждый раз предоставляют вам актуальную котировку в режиме реального времени.
Если вы хотите увидеть стандартные тарифы на доставку, вы можете использовать инструмент «Найти тариф» Почты Канады ЗДЕСЬ. Этот инструмент даст вам приблизительную оценку стоимости доставки.
Тарифы увеличиваются в зависимости от расстояния, размера посылки и веса. Наш сайт настроен так, чтобы предоставлять тарифы в режиме реального времени на основе всех этих факторов. Почта Канады, UPS и FedEx каждый раз предоставляют вам актуальную котировку в режиме реального времени.
Если вы хотите увидеть стандартные тарифы на доставку, вы можете использовать инструмент «Найти тариф» Почты Канады ЗДЕСЬ. Этот инструмент даст вам приблизительную оценку стоимости доставки. Вы также можете использовать инструмент «Найти стандарт доставки» Почты Канады ЗДЕСЬ. Этот инструмент покажет вам, сколько рабочих дней займет каждый способ доставки в зависимости от почтовых индексов, наш почтовый индекс доставки — T6E 0G2.
Вы также можете использовать инструмент «Найти стандарт доставки» Почты Канады ЗДЕСЬ. Этот инструмент покажет вам, сколько рабочих дней займет каждый способ доставки в зависимости от почтовых индексов, наш почтовый индекс доставки — T6E 0G2. Мы предоставили подробное изображение фитингов, которые у нас есть в наличии, пожалуйста, используйте предоставленные изображения, чтобы выбрать, какой фитинг подойдет вам лучше всего.
Мы предоставили подробное изображение фитингов, которые у нас есть в наличии, пожалуйста, используйте предоставленные изображения, чтобы выбрать, какой фитинг подойдет вам лучше всего. formatMoney(price_min, window.money_format)}}
{{еще}}
{{html Shopify.formatMoney(price_min, window.money_format)}}
{{/если}} {{если доступно}}
{{другие варианты.длина > 1 }}
Выберите параметры
{{еще}}
{{/если}}
formatMoney(price_min, window.money_format)}}
{{еще}}
{{html Shopify.formatMoney(price_min, window.money_format)}}
{{/если}} {{если доступно}}
{{другие варианты.длина > 1 }}
Выберите параметры
{{еще}}
{{/если}} Как доказали независимые испытательные лаборатории,
нанесение нашего нанопокрытия на ветровое стекло повысит его сопротивление, а также улучшит видимость в суровых погодных условиях.
Как доказали независимые испытательные лаборатории,
нанесение нашего нанопокрытия на ветровое стекло повысит его сопротивление, а также улучшит видимость в суровых погодных условиях. д., поэтому вы можете безопасно управлять автомобилем, сократить расход омывающей жидкости и защитить себя и свою семью.
д., поэтому вы можете безопасно управлять автомобилем, сократить расход омывающей жидкости и защитить себя и свою семью.

 Большинство фар в современных автомобиля производится из пластика, поэтому дорогостоящих средств по типу пасты с алмазной пылью не потребуется, если конечно вы не владелец элитных авто. Полировка стекол авто требует применения специальных крупнозернистых паст с алмазной пылью – главное отличие при полировке.
Большинство фар в современных автомобиля производится из пластика, поэтому дорогостоящих средств по типу пасты с алмазной пылью не потребуется, если конечно вы не владелец элитных авто. Полировка стекол авто требует применения специальных крупнозернистых паст с алмазной пылью – главное отличие при полировке. к. пластик может треснуть, при шлифовке стоит выставить средний уровень оборотов, именно тогда поверхность фары будет идеально ровной. Круги должны быть увлажнены, но не должны быть мокрыми. Итогом такой полировки должна стать прозрачная, жирная поверхность, отталкивающая капли воды.
к. пластик может треснуть, при шлифовке стоит выставить средний уровень оборотов, именно тогда поверхность фары будет идеально ровной. Круги должны быть увлажнены, но не должны быть мокрыми. Итогом такой полировки должна стать прозрачная, жирная поверхность, отталкивающая капли воды. Также стоит избавить помещение от попадания прямого солнечного света, иначе полироль быстро схватывается. Посему, помещение, в котором будет полироваться авто, должно иметь хорошее искусственное, желательно люминесцентное, освещение.
Также стоит избавить помещение от попадания прямого солнечного света, иначе полироль быстро схватывается. Посему, помещение, в котором будет полироваться авто, должно иметь хорошее искусственное, желательно люминесцентное, освещение. Так, нужно выбирать шлифмашинку с оборотами от 1000 до 3000 в минуту, устройство с АКБ брать не стоит, т.к. заряда хватает ненадолго, а АКБ очень быстро приходит в негодность. В редких случаях для полировки применяют электрическую дрель, но в этом случае возникает много мороки с подбором специальных шлифкругов, переходников и тд.
Так, нужно выбирать шлифмашинку с оборотами от 1000 до 3000 в минуту, устройство с АКБ брать не стоит, т.к. заряда хватает ненадолго, а АКБ очень быстро приходит в негодность. В редких случаях для полировки применяют электрическую дрель, но в этом случае возникает много мороки с подбором специальных шлифкругов, переходников и тд.
 Процесс полировки кузова с глубокими царапинами практически полностью отличается от поверхностной полировки и состоит из следующих этапов:
Процесс полировки кузова с глубокими царапинами практически полностью отличается от поверхностной полировки и состоит из следующих этапов:

 Если вы никогда не занимались кузовным ремонтом своего автомобиля, это может немного нервировать… но это не обязательно.
Если вы никогда не занимались кузовным ремонтом своего автомобиля, это может немного нервировать… но это не обязательно.
 Лента должна быть той же длины, что и царапина.
Лента должна быть той же длины, что и царапина. Тем не менее, ремонт своими руками может быть почти таким же хорошим, как отделка кузова, но за небольшую часть стоимости.
Тем не менее, ремонт своими руками может быть почти таким же хорошим, как отделка кузова, но за небольшую часть стоимости.
 Правильно подобранная автомобильная краска имеет решающее значение для качественного ремонта.
Правильно подобранная автомобильная краска имеет решающее значение для качественного ремонта. Распылите на лак легкими ровными слоями. Обычно достаточно 2 слоев. Подождите ночь, прежде чем перейти к следующему шагу.
Распылите на лак легкими ровными слоями. Обычно достаточно 2 слоев. Подождите ночь, прежде чем перейти к следующему шагу. Если вы собираетесь заниматься ремонтом самостоятельно, вам необходимо убедиться, что вы принимаете необходимые меры предосторожности. Удостоверьтесь, что у вас есть это защитное снаряжение, когда вы выполняете любой ремонт лакокрасочного покрытия.
Если вы собираетесь заниматься ремонтом самостоятельно, вам необходимо убедиться, что вы принимаете необходимые меры предосторожности. Удостоверьтесь, что у вас есть это защитное снаряжение, когда вы выполняете любой ремонт лакокрасочного покрытия. Следуя инструкциям на сайте TheTouchUpShop.com, вы сможете легко найти код краски на своем автомобиле.
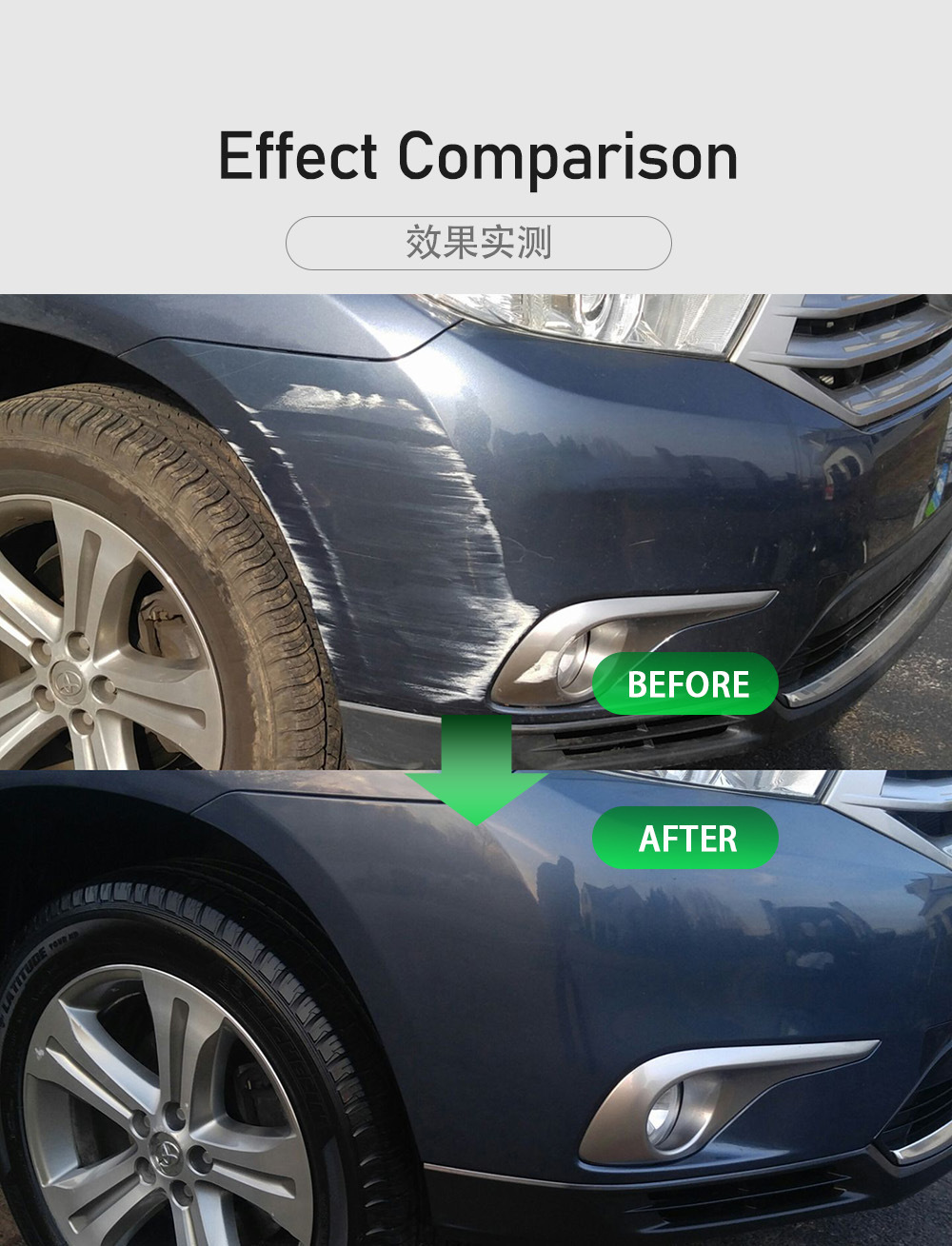
Следуя инструкциям на сайте TheTouchUpShop.com, вы сможете легко найти код краски на своем автомобиле. Хотя царапины, безусловно, снижают эстетическую привлекательность вашего автомобиля, нанесение в автомастерской свежей краски или даже незначительной подкраски может быть дорогостоящим. Но вопрос в том, как можно убрать царапины с автомобиля?
Хотя царапины, безусловно, снижают эстетическую привлекательность вашего автомобиля, нанесение в автомастерской свежей краски или даже незначительной подкраски может быть дорогостоящим. Но вопрос в том, как можно убрать царапины с автомобиля? Вот несколько советов, которые вы можете попробовать:
Вот несколько советов, которые вы можете попробовать:  Продолжайте тереть, пока царапина не исчезнет или значительно не уменьшится. При необходимости повторите процесс.
Продолжайте тереть, пока царапина не исчезнет или значительно не уменьшится. При необходимости повторите процесс.
 Используйте большую губку или щетку для мытья автомобилей, чтобы после этого нанести на автомобиль специальное мыло. Нанесите мыло на каждую поверхность вашего автомобиля, а затем распылите его из шланга. Используйте свежее сухое полотенце, чтобы высушить автомобиль.
Используйте большую губку или щетку для мытья автомобилей, чтобы после этого нанести на автомобиль специальное мыло. Нанесите мыло на каждую поверхность вашего автомобиля, а затем распылите его из шланга. Используйте свежее сухое полотенце, чтобы высушить автомобиль. Продолжайте делать это до тех пор, пока зубная паста равномерно не покроет поверхность. При нанесении зубной пасты вам нужно немного надавить, но не слишком сильно.
Продолжайте делать это до тех пор, пока зубная паста равномерно не покроет поверхность. При нанесении зубной пасты вам нужно немного надавить, но не слишком сильно.

 Поместите продукт на полировальный диск или ткань из микрофибры, сложите его пополам, а затем используйте диск или ткань, чтобы распределить продукт по всей поверхности. Прежде чем начать, убедитесь, что продукт равномерно нанесен на ткань или подушечку.
Поместите продукт на полировальный диск или ткань из микрофибры, сложите его пополам, а затем используйте диск или ткань, чтобы распределить продукт по всей поверхности. Прежде чем начать, убедитесь, что продукт равномерно нанесен на ткань или подушечку. Круговыми движениями отполируйте участок поверхности автомобиля, на который был нанесен продукт. Не позволяйте лишнему продукту высохнуть на поверхности вашего автомобиля. Конкретные рекомендации по удалению излишков продукта см. в инструкциях производителя.
Круговыми движениями отполируйте участок поверхности автомобиля, на который был нанесен продукт. Не позволяйте лишнему продукту высохнуть на поверхности вашего автомобиля. Конкретные рекомендации по удалению излишков продукта см. в инструкциях производителя.
 Шлифуйте в течение десяти-пятнадцати секунд за раз, затем оцените область, чтобы увидеть, нужно ли тратить дополнительное время на шлифование. Шлифование всегда должно выполняться с нуля. Избегайте делать противоположные царапины, потому что они только увеличат количество выступов и впадин на краске, которые необходимо исправить.
Шлифуйте в течение десяти-пятнадцати секунд за раз, затем оцените область, чтобы увидеть, нужно ли тратить дополнительное время на шлифование. Шлифование всегда должно выполняться с нуля. Избегайте делать противоположные царапины, потому что они только увеличат количество выступов и впадин на краске, которые необходимо исправить. Затем поверхность следует высушить чистым полотенцем из микрофибры. Чтобы предотвратить появление новых царапин на поверхности вашего автомобиля, не используйте грязную или изношенную одежду.
Затем поверхность следует высушить чистым полотенцем из микрофибры. Чтобы предотвратить появление новых царапин на поверхности вашего автомобиля, не используйте грязную или изношенную одежду. Краску можно приобрести в магазине автотоваров, или вам может потребоваться разместить специальный заказ у производителя вашего автомобиля.
Краску можно приобрести в магазине автотоваров, или вам может потребоваться разместить специальный заказ у производителя вашего автомобиля. Вот некоторые популярные средства для удаления царапин с автомобилей, получившие положительные отзывы клиентов:
Вот некоторые популярные средства для удаления царапин с автомобилей, получившие положительные отзывы клиентов: Все типы красок и покрытий, включая прозрачное покрытие, можно безопасно наносить.
Все типы красок и покрытий, включая прозрачное покрытие, можно безопасно наносить.

 При нанесении пасты на царапину втирайте круговыми движениями. Затем снимите его, используя свежую влажную ткань.
При нанесении пасты на царапину втирайте круговыми движениями. Затем снимите его, используя свежую влажную ткань. Однако, если царапина не слишком серьезная, вы можете избавиться от нее самостоятельно с помощью правильных инструментов и небольшого количества локтей.
Однако, если царапина не слишком серьезная, вы можете избавиться от нее самостоятельно с помощью правильных инструментов и небольшого количества локтей.