Определить цвет пикселя онлайн
Конфиденциальное определение цвета
Максимальная конфиденциальность: Ваша конфиденциальность важна для нас, поэтому наш сервис обеспечивает конфиденциальное определение цвета пикселя без сохранения файлов.
Бесплатный инструмент для анализа цвета
Бесплатный и неограниченный: наш инструмент для работы с цветом пикселей абсолютно бесплатен, без скрытых комиссий и ограничений по функциям.
Кроссплатформенная поддержка
Доступ с любого устройства: используете ли вы компьютер, планшет или смартфон, наш онлайн-сервис доступен на всех платформах.
Без сохранения файлов
Ваша конфиденциальность превыше всего: мы гарантируем, что файлы, которые вы загружаете, не будут сохранены и будут удалены после обработки, обеспечивая полную конфиденциальность.
Быстрый и точный анализ цвета
Мгновенный анализ цвета пикселей. Получайте мгновенные результаты цвета пикселей на изображении, чтобы точно соответствовать желаемому оттенку.
Простота и доступность
Простота использования для всех: наш сервис разработан с учетом простого и интуитивно понятного интерфейса, что позволяет легко и быстро определить цвет пикселя даже для новичков.
Генератор паролей онлайн
Генератор иконок для приложений chrome, android, ios, favicon
Уменьшить и увеличить фото онлайн
Отзывы
| 1 | 1 неделю назад | восьмой почти |
| 2 | 1 неделю назад | Удобный сервис, мне всё понравилось |
| 3 | 1 неделю назад | Отличный сервис!))) |
| 4 | 1 неделю назад | Жесть редизайн |
| 5 | 6 дней назад | всё удобно |
| 6 | 6 дней назад | Спасибо большое! |
| 7 | 6 дней назад | . |
| 8 | 5 дней назад | интересная штука когда тебе дают фотку трусов чтобы сделать сайт по их расцветке |
| 9 | 4 дня назад | ПРИВЕТ, если Вам нетрудно разработчики можете добавить функцию. Когда выбирается цвет писалась название. |
| 10 | 3 дня назад | Крайне хороший сервис. Немного не удобный стиль сайта, но при всё — при этом, очень хорошо помогает. Крайне доволен, ставлю 8/10 этому сайту |
| 11 | 3 дня назад | крутяк! |
| 12 | 19 часов назад | wer |
Определить цвет пикселя онлайн
Конфиденциальное определение цвета
Максимальная конфиденциальность: Ваша конфиденциальность важна для нас, поэтому наш сервис обеспечивает конфиденциальное определение цвета пикселя без сохранения файлов.
Бесплатный инструмент для анализа цвета
Бесплатный и неограниченный: наш инструмент для работы с цветом пикселей абсолютно бесплатен, без скрытых комиссий и ограничений по функциям.
Кроссплатформенная поддержка
Доступ с любого устройства: используете ли вы компьютер, планшет или смартфон, наш онлайн-сервис доступен на всех платформах.
Без сохранения файлов
Ваша конфиденциальность превыше всего: мы гарантируем, что файлы, которые вы загружаете, не будут сохранены и будут удалены после обработки, обеспечивая полную конфиденциальность.
Быстрый и точный анализ цвета
Мгновенный анализ цвета пикселей. Получайте мгновенные результаты цвета пикселей на изображении, чтобы точно соответствовать желаемому оттенку.
Простота и доступность
Простота использования для всех: наш сервис разработан с учетом простого и интуитивно понятного интерфейса, что позволяет легко и быстро определить цвет пикселя даже для новичков.
Генератор паролей онлайн
Генератор иконок для приложений chrome, android, ios, favicon
Уменьшить и увеличить фото онлайн
Отзывы
| 1 | 1 неделю назад | восьмой почти |
| 2 | 1 неделю назад | Удобный сервис, мне всё понравилось |
| 3 | 1 неделю назад | Отличный сервис!))) |
| 4 | 1 неделю назад | Жесть редизайн |
| 5 | 6 дней назад | всё удобно |
| 6 | 6 дней назад | Спасибо большое! |
| 7 | 6 дней назад | . |
| 8 | 5 дней назад | интересная штука когда тебе дают фотку трусов чтобы сделать сайт по их расцветке |
| 9 | 4 дня назад | ПРИВЕТ, если Вам нетрудно разработчики можете добавить функцию. Когда выбирается цвет писалась название. |
| 10 | 3 дня назад | Крайне хороший сервис. Немного не удобный стиль сайта, но при всё — при этом, очень хорошо помогает. Крайне доволен, ставлю 8/10 этому сайту |
| 11 | 3 дня назад | крутяк! |
| 12 | 19 часов назад | wer |
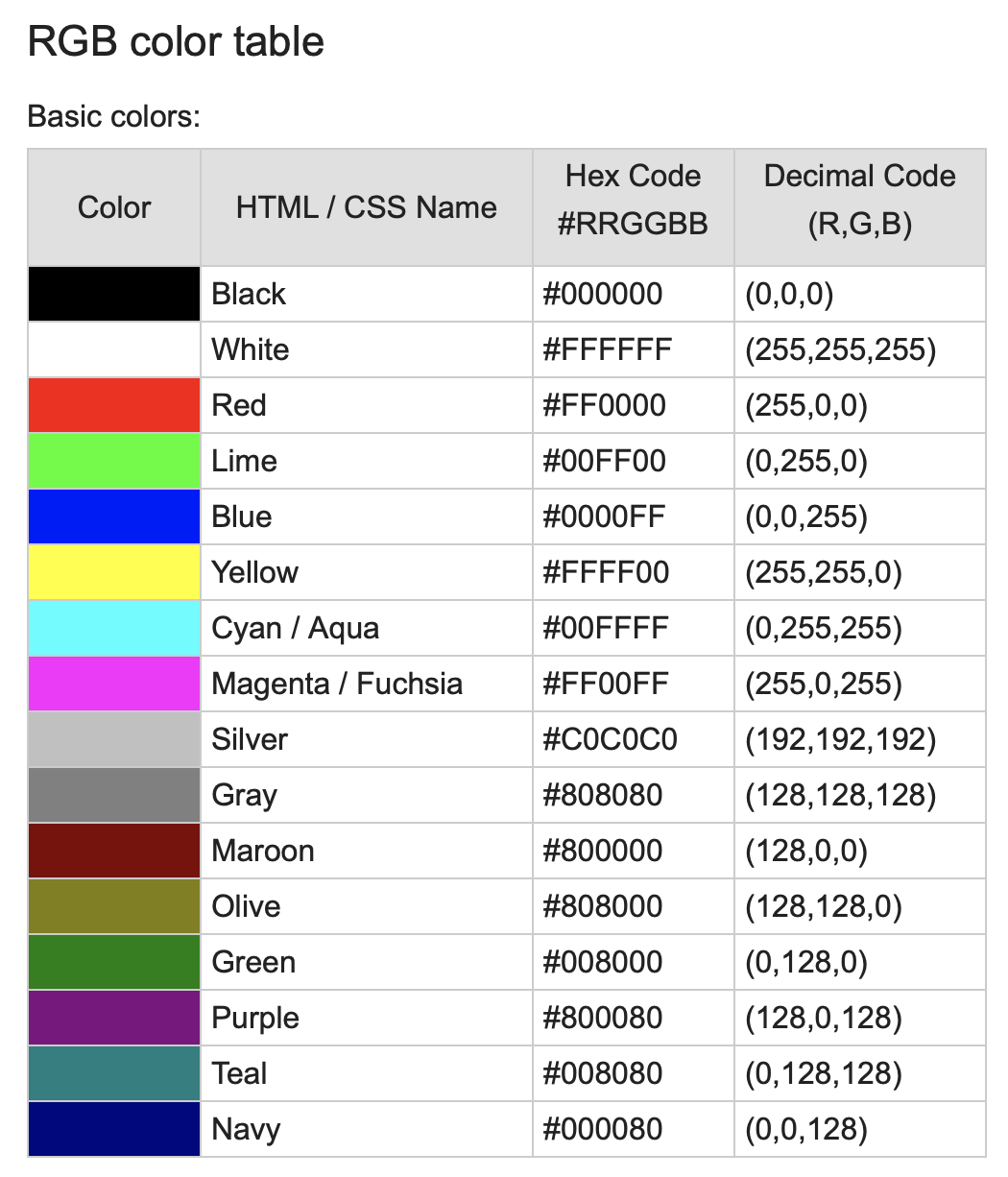
Названия цветов HTML
Названия красных цветов
| IndianRed | CD5C5C | ||
| LightCoral | F08080 | ||
| Лосось | FA8072 | 90 007 | |
| DarkSalmon | E9967A | ||
| LightSalmon | FFA07A | ||
| Малиновый | DC143C | ||
| Красный | FF0000 | ||
| FireBrick | B22222 | ||
| DarkRed | 8B0000 |
Названия розовых цветов
| Розовый | FFC0CB | ||
| LightPink | FFB6C1 | ||
| HotPink | FF69B4 | 90 014 | |
| DeepPink | FF1493 | ||
| MediumVioletRed | C71 585 | ||
| Бледно-фиолетово-красный | DB7093 |
Названия цветов оранжевого цвета
| LightSalmon | FFA07A | ||
| Коралл | FF7F50 | ||
| Помидор | FF6347 | ||
| Оранжево-красный | FF4500 | ||
| Темно-оранжевый | FF8C00 | ||
| Оранжевый | FFA500 |
Названия желтого цвета
| Золото | FFD700 | ||
| Желтый | FFFF00 | ||
| Светло-желтый | FFFFE0 | ||
| Лимонный шифон | FFFACD | ||
| GoldenrodYellow | FAFAD2 | ||
| PapayaWhip | FFEFD5 | ||
| Мокасины | FFE4B5 | ||
| PeachPuff | FFDAB9 | ||
| PaleGoldenrod | EEE8AA | 90 006||
| Хаки | F0E68C | ||
| DarkKhaki | BDB76B |
Purple Color names
| Лаванда | E6E6FA | ||
| Чертополох | 9000 6 D8BFD8|||
| Слива | DDA0DD | ||
| Фиолетовый | EE82EE | ||
| Орхидея | DA70D6 | ||
| Фуксия | FF00FF | ||
| Пурпурный | FF00FF | ||
| 9000 6 MediumOrchid | BA55D3 | ||
| MediumPurple | 9370DB | ||
| Аметист | 9966CC | ||
| Фиолетовый | 8A2BE2 | ||
| Фиолетовый | 9400D3 | ||
| DarkOrchid | 9932CC | Темно-пурпурный | 8B008B |
| Фиолетовый | 800080 | ||
| Индиго | 4B0082 | ||
| SlateBlue | 6A5ACD | ||
| DarkSlateBlue | 483D8B | ||
| MediumSlateBlue | 7B68EE |
Названия зеленых цветов
| Зеленый Желтый | ADFF2F | ||
| Шартрез | 7FFF00 | ||
| LawnGreen | 7CFC00 | ||
| Лаймовый | 00FF00 | ||
| Зеленый лайм | 32CD32 | 90 014 | |
| Светло-зеленый | 98FB98 | ||
| Светло-зеленый | 90EE 90 | ||
| MediumSpringGreen | 00FA9A | ||
| SpringGreen | 00FF7F | ||
| MediumSeaGreen | 3CB371 | ||
| SeaGreen | 2E8B57 | ||
| ForestGreen | 228B22 | ||
| 90 007 | Зеленый | 008000 | |
| Темно-зеленый | 006400 | ||
| Желто-зеленый | 9ACD32 | ||
| OliveDrab | 6B8E23 | ||
| 900 07 | Оливковый | 808000 | |
| Темно-оливково-зеленый | 556B2F | 900 07 | |
| MediumAquamarine | 66CDAA | ||
| DarkSeaGreen | 8FBC8F | ||
| LightSeaGreen | 20B2AA | ||
| DarkCyan | 008B8B | ||
| Бирюзовый | 008080 |
Названия синего цвета
| Цвет морской волны | 00FFFF | ||
| Cyan | 00ffff | ||
| Lightcyan | E0FFFF | ||
| Бледно-бирюзовый | AFEEEE | ||
| Аквамарин | 7FFFD4 | ||
| Бирюза | 40E0D0 | 90 006||
| Бирюзовый | 48D1CC | ||
| Темно-Бирюзовый | 00CED1 | ||
| CadetBlue | 5F9EA0 | ||
| SteelBlue | 4682B4 9 0007 | ||
| LightSteelBlue | B0C4DE | ||
| 9000 6 PowderBlue | B0E0E6 | ||
| Голубой | ADD8E6 | ||
| Голубой | 87CEEB | ||
| LightSkyBlue | 87CEFA | ||
| DeepSkyBlue | 00BFFF | ||
| DodgerBlue | 1E90FF | Васильковый | 6495ED |
| MediumSlateBlue | 7B68EE | ||
| RoyalBlue | 4169E1 | ||
| Синий | 0000FF | ||
| MediumBlue | 0000CD | ||
| DarkBlue | 00008B | 9000 6||
| Военно-морской флот | 000080 | ||
| MidnightBlue | 191970 |
Названия коричневых цветов
| Кукурузный шелк | FFF8DC | ||
| Бланшированный миндаль | 90 006 FFEBCD|||
| Биск | FFE4C4 | ||
| 900 07 | Белый навахо | FFDEAD | |
| Пшеница | F5DEB3 | ||
| BurlyWood | DEB887 | ||
| Желто-коричневый | D2B48C | ||
| 10 0007 | |||
| Золотарник | DAA520 | ||
| DarkGoldenrod | B8860B | ||
| Перу | CD853F | ||
| Шоколад | D2691E | ||
| SaddleBrown | 8B4513 | ||
| Сиенна | A0522D 90 007 | ||
| Коричневый | A52A2A | ||
| Бордовый | 800000 |
Названия белых цветов
| Белый | FFFFFF | ||
| Снег | FFFAFA | ||
| Медовая роса | F0FFF0 | ||
| Мятный крем | F5FFFA | ||
| Azure | F0FFFF | ||
| AliceBlue | F0F8FF | ||
| GhostWhite | F8F8FF | ||
| WhiteSmoke | F5F5F5 | ||
| Seashell | FFF5EE 9000 7 | ||
| Бежевый | F5F5DC | ||
| OldLace | FDF5E6 | ||
| Цветочный белый | FFFAF0 | ||
| Слоновая кость | FFFFF0 | 9 0006||
| AntiqueWhite | FAEBD7 | ||
| Лен | FAF0E6 | ||
| LavenderBlush | FFF0F5 | ||
| MistyRose | FFE4E1 |
Названия серого цвета
| Gainsboro | DCDCDC | 9001 4 | |
| Светло-серый | D3D3D3 | ||
| Серебристый | C0C0C0 900 07 | ||
| DarkGray | A9A9A9 | ||
| Серый | 808080 | ||
| DimGray | 696969 | ||
| LightSlateGray | 9000 6 778899|||
| SlateGray | 708090 | ||
| DarkSlateGray | 2F4F4F | ||
| Черный | 000000 |
Как легко найти шестнадцатеричный код цвета ⋆ Графический дизайнер
Вам когда-нибудь приходилось узнавать шестнадцатеричный код определенного цвета? Затем вам нужен генератор цветовой палитры. У Canva есть отличная программа, которую можно использовать бесплатно! Вот как это использовать.
У Canva есть отличная программа, которую можно использовать бесплатно! Вот как это использовать.
Помимо Canva есть и другие варианты, которые я включил в свой последний абзац.
Что такое шестнадцатеричный код?
Шестнадцатеричное кодирование цветов (шестнадцатеричные коды для краткости) — это способ точного определения оттенков (цветов) графическим дизайнером для передачи другим точного оттенка, тона, оттенка и значения цвета, который они хотят воспроизвести.
Используя шестнадцатеричные коды цветов, можно определить и назвать 16 777 216 отдельных цветов!
Не вдаваясь в подробности, шестнадцатеричный код — это шестизначное число, используемое для точного определения цветов на компьютере. -up Language) для создания веб-сайтов, поэтому наиболее широко используется шестнадцатеричная система, хотя доступны и другие системы.
Это всего лишь пример 16 777 216 отдельных цветов, которые вы можете выбрать:
Нет реальной разницы между цветами RGB и HEX; это просто разные способы передачи одного и того же — значения красного, зеленого и синего цветов.
HEX, наряду со своим родственным RGB, является одним из цветовых языков, используемых в кодировании, таком как CSS. HEX — это числовая ссылка на числа RGB, основанная на символах.
Стенограмма
Привет, это Ким Моррисон из Be Your Own Graphic Designer. Вам когда-нибудь приходилось узнавать шестнадцатеричный код определенного цвета?
Тогда вам нужен генератор цветовой палитры.
Я должен начать с того, что шестнадцатеричный код представляет собой шестизначный буквенно-цифровой код, который дает вам простой способ указать цвет в Интернете. Используйте шестнадцатеричный код, который всегда начинается с решётки или знака фунта, если вы находитесь в США. Вы будете получать точное совпадение каждый раз.
Но, если вы не знаете шестнадцатеричный код или цвет, который вам нужен, или вы хотите выбрать определенный цвет на изображении, потому что хотите использовать его в тексте, или сопоставить его где-то еще. Затем вам нужно использовать генератор цветовой палитры, который даст вам нужный шестнадцатеричный код.
Генератор цветовых палитр Canva
И я только что обнаружил генератор цветовых палитр от Canva. Я думаю, что он существует уже некоторое время, но я только что обнаружил его. Поскольку предыдущий больше не работает. Я выполнял поиск в Интернете, в Google, как и вы, и обнаружил вариант Canva, который великолепен, потому что я все равно так много делаю в Canva!
Демонстрационный пример
Я подумал, что лучший способ продемонстрировать это — использовать пример того, над чем я сейчас работаю. Я собираюсь перейти к экрану моего дизайна в Canva, и здесь вы можете увидеть дизайн, который я хочу изменить. Я уже сделал один на ноябрь. Это боковая панель цитат из социальных сетей за октябрь. Это копия боковой панели, которую я уже сделал.
Сейчас я просто нажму на него, и он перейдет на экран дизайна, и я начну его редактировать. Это мой читерский способ делать вещи. Вместо того, чтобы начинать заново с нуля, просто скопируйте, вставьте и измените его!
Редактирование вашего дизайна
Первое, что я собираюсь сделать, это изменить месяц, потому что это будет ноябрь, и я хочу сохранить формат боковой панели. И я использую это для Pinterest, а также для Pinterest он подходит по размеру и форме.
И я использую это для Pinterest, а также для Pinterest он подходит по размеру и форме.
Я собираюсь им воспользоваться. Я изменил это (название) на ноябрь, и теперь мне нужно загрузить ноябрьское изображение. Собственно, я это уже сделал. Я могу просто избавиться от этого. И я вставлю этот.
Итак, просто перетащите это. Я мог бы просто щелкнуть. Я собираюсь сделать его немного больше, чтобы он немного лучше заполнил боковую панель. А затем, поскольку я совсем не разбираюсь в этих вещах, как видите, я теперь использовал линии сетки в Canva, и это просто фантастика. Я на самом деле только что выстроил это.
Но мои изображения за ноябрь имеют синий фон. Итак, я хочу сопоставить другую боковую панель, которую Сэмми сделал для меня, планировщик социальных сетей за ноябрь, чтобы они выглядели одинаково. Вместо двух контрастных цветов.
Как использовать генератор цветовой палитры
Я вернусь к генератору цветовой палитры и включу этот URL-адрес в пост https://www. canva.com/color-palette, когда Я действительно выкладываю видео. Я загружу изображение. Но, прежде всего, я собираюсь попробовать это с одним из демо-изображений Canva.
canva.com/color-palette, когда Я действительно выкладываю видео. Я загружу изображение. Но, прежде всего, я собираюсь попробовать это с одним из демо-изображений Canva.
Я просто нажму на это. Итак, вы можете сделать это, чтобы поэкспериментировать. Он загрузит изображение, и при прокрутке вниз вы увидите точные цвета. Итак, у вас есть этот бледный золотарник, красный двигатель… О, да, это была божья коровка!
Это взяло пять основных цветов с изображения и дает вам пять, но это должно быть именно то, что вам нужно, чтобы иметь возможность что-то сопоставить с ним. Пытаетесь ли вы добавить фон или что-то еще, что вы пытаетесь сделать.
Здесь написано, загрузите другое изображение, к которому я собираюсь перейти. Я собираюсь загрузить другую боковую панель. Как вы можете видеть, у этой другой боковой панели за ноябрь синий фон, и это именно тот цвет, который мне нужен.
Это называется светло-зеленый цвет морской волны. Я не уверен, что когда-нибудь назову этот светло-зеленый цвет моря, потому что для меня он выглядит очень синим. Так называются цветовые коды Canva, но я хочу именно этот цвет! Итак, я просто нажму копию. Сейчас его скопировали.
Так называются цветовые коды Canva, но я хочу именно этот цвет! Итак, я просто нажму копию. Сейчас его скопировали.
Изменение цвета фона
Я собираюсь вернуться на боковую панель. Я собираюсь щелкнуть контур этого. Как видите, цветная полоса появилась и уже соответствует цвету фона.
Я нажимаю на это, иду к плюсу, а затем все, что мне нужно сделать, это скопировать хэштег. Если я сделаю это правильно. Этот цвет. Лучшие планы. Итак, это очень легко сделать. Но ты же видишь, что я ошибаюсь.
Я собираюсь переименовать это, просто чтобы знать, что у меня правильное описание. Я вынул копию, переименовал ее в Ноябрь. Это очень легко сделать, как видите.
Это самый быстрый способ найти нужный цвет. Генератор цветовых палитр Canva хорош тем, что позволяет очень легко копировать цвета. В то время как те, которые я использовал ранее, не позволяли вам скопировать код, поэтому вам нужно было просто запомнить его или записать. Это действительно просто. Очень просто.
Очень просто.
Вот и все. Я просто собираюсь скачать это, и тогда я смогу разместить свои боковые панели на своем веб-сайте.
Надеюсь, вы нашли это полезным. Если есть какие-то другие советы и подсказки, которые я могу дать вам на Canva, дайте мне знать, и я сниму несколько коротких видеороликов, чтобы помочь.
Другие варианты цвета или цветового кода
Вот ссылка на другой веб-сайт для поиска цвета в шестнадцатеричном формате по адресу w3schools.com.
На этом веб-сайте вы можете выбрать любой цвет, который вам нравится, из полного ассортимента, и он даст вам код — просто скопируйте его, и вы можете быть уверены, что воспроизведете этот цвет снова, снова и снова!
Вы также можете добавить расширение ColorPick Eyedropper на панель инструментов браузера Chrome. Это увеличенная пипетка и инструмент выбора цвета, который позволяет вам выбирать значения цвета на веб-страницах и т. д. Это дает вам мгновенный доступ как к шестнадцатеричному, так и к RGB-коду любого цвета.
