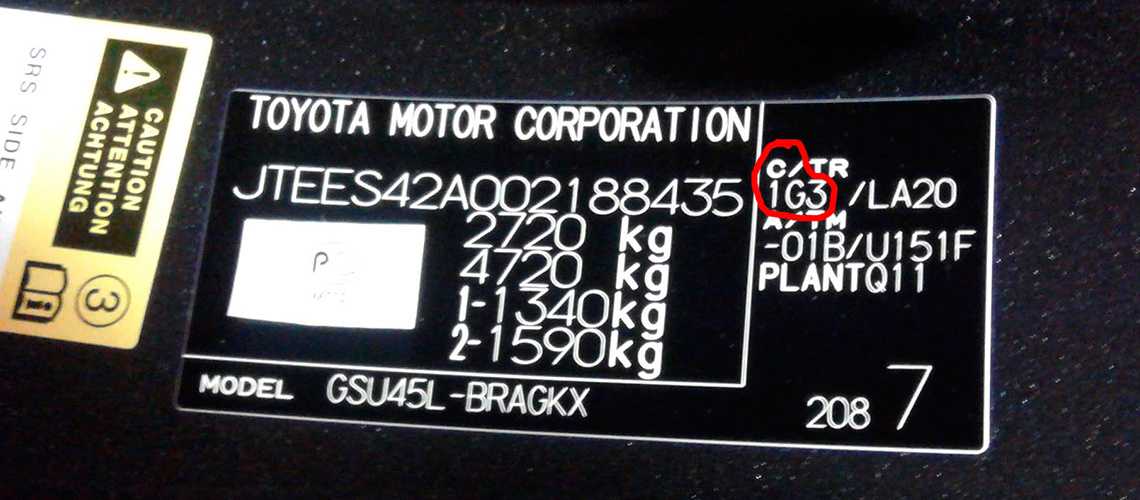
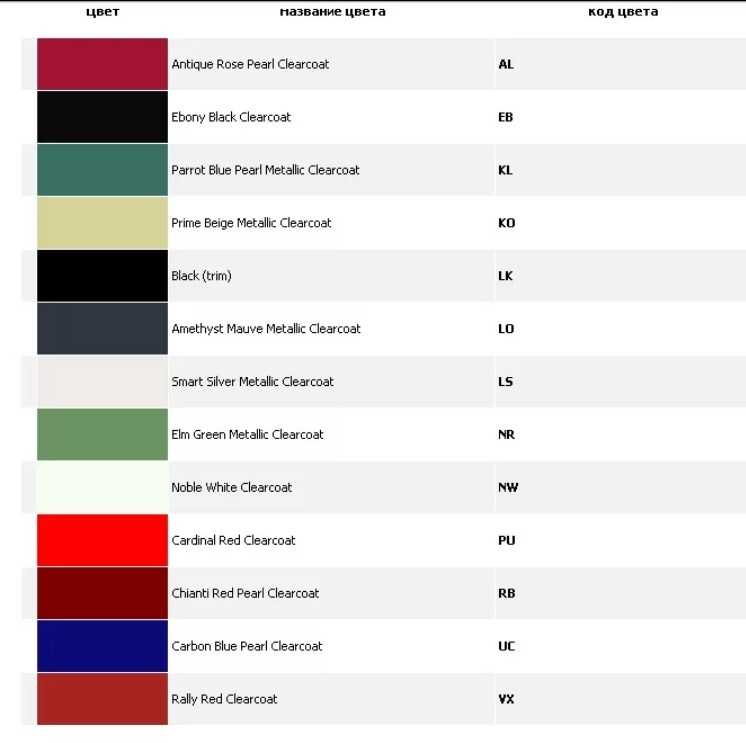
определение по коду, где посмотреть номер краски
Когда требуется создать дизайн интерьера, то нужно учитывать цветовое сочетание, ведь от выбранных сочетаний будет зависеть восприятие комнаты, а также задается настрой получаемый от нахождения в ней. Чтобы получить оптимальное оформление, требуется тщательно подбирать оттенки, когда находят необходимый вариант на картинке либо видят его на экране монитора, то не всегда, получается, определить тип краски. О том, как определить код цвета будет рассказано в статье.
Как определить, что за цвет
Определение кода цвета усложняется различием получаемых вариантов в промышленных масштабах. Дело в том, что на получаемую краску влияют разнообразные факторы. К ним можно отнести материалы, которые используются, их качество и тип. Кроме того, в процессе производства повлиять могут и другие факторы, которые сложно проконтролировать.
По этой причине отмечают отдельно специальные системы, цвет определить помогает их кодировка. В промышленности есть допускаемые уровни отклонения от «идеального» цвета. Их могут принимать отдельно по продукту, что необходимо учитывать, когда собираются определять оттенок.
В промышленности есть допускаемые уровни отклонения от «идеального» цвета. Их могут принимать отдельно по продукту, что необходимо учитывать, когда собираются определять оттенок.
Как узнать цвет, можно понять, когда усваивается особенность восприятия глазом цветов. Исаак Ньютон узнал, что при переходе луча солнца через призму белый цвет распадался на разные оттенки. Получалось и обратное действие, в итоге их выведенных на экран красок воссоздавался белый.
Для упрощения выбора, когда требуется определить номер цвета нужного красящего состава, разработаны специальные таблицы. Если найти код, то и приобрести нужную краску не будет сложно.
Для упрощения выбора, когда требуется определить номер цвета нужного красящего состава, разработаны специальные таблицы.
Какие системы цветов бывают (RGB, CMYK, HSL)
Для того чтобы узнать код цвета, нужно понять, как он будет получаться. По этому различию созданы разные системы цветов. Чтобы лучше разобраться в этом вопросе, следует изучить особенности систем.
Так таблица RGB получила свое название от основы цветов, которые используются – красного, зеленого и синего. Аббревиатура имеет данный вид из-за того, что название цветов берутся на английском языке.
Экран телевизора либо компьютерного устройства изначально идет черного цвета, именно черный служит обозначением основы для работы и считается вариантом отсутствия цвета.
Для получения разных оттенков используется сочетание красного, зеленого и синего, они применяются для получения белого. Систему можно назвать складывающейся, на черной базе соединение трех главных оттенков приводит к белому.
RGB применяется при выборе источником света.
Так таблица RGB получила свое название от основы цветов, которые используются – красного, зеленого и синего.
CMYK применяется, когда происходит смешивание красок, красителей, чернил на тканевой, бумажной основе либо другом материале. Создание черного дорогостояще по этой причине черный обозначается К и берется в основу. Прибавляется к названию CMY системе, первые три буквы в переводе означают – циан, фуксию, желтый.
Прибавляется к названию CMY системе, первые три буквы в переводе означают – циан, фуксию, желтый.
Здесь основа является белой, и процесс перехода подразумевает обратное предыдущей системе исключение цветов. Убираются оттенки из белого, и происходит переход к черному. Так белая основа отражает цвета, и их смешивание в итоге приводит к полному отражению, то есть приобретается черный.
CMYK применяется, когда происходит смешивание красок, красителей, чернил на тканевой, бумажной основе либо другом материале.
HSL эта третья востребованная система определения цвета по коду. Ее аббревиатура подразумевает следующие параметры – тон, насыщенность и яркость. Данный тип помогает отразить цвета именно так, как они представляются нашему глазу. Иногда тон и насыщенность подменяются хроматичностью и светимостью — HLV. Подробно об особенностях этих параметров пойдет речь чуть позже.
Данный тип помогает отразить цвета именно так, как они представляются нашему глазу.
Основные цвета
Узнавать, какие будут приняты цвета, как основные можно, когда выбрано, как они будут воспроизводиться. Если получение происходит через призму с помощью солнечного света, то здесь выделяются спектральные краски – красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Но иногда выделяют из них основными лишь три вида – красный, зеленый и фиолетово-синий, тогда речь идет об аддитивной системе. Также есть субтрактивная система, где используется краситель, краски, здесь основными считаются – циан, фуксия, желтый.
Если получение происходит через призму с помощью солнечного света, то здесь выделяются спектральные краски – красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Но иногда выделяют из них основными лишь три вида – красный, зеленый и фиолетово-синий, тогда речь идет об аддитивной системе. Также есть субтрактивная система, где используется краситель, краски, здесь основными считаются – циан, фуксия, желтый.
Иногда выделяют основными лишь три вида – красный, зеленый и фиолетово-синий, тогда речь идет об аддитивной системе.
Комплементарные, дополнительные цвета (complementary colors)
Данное название сложно определить, можно сказать, что это те цвета, которые можно отнести, как подходящие друг другу. Но также можно сказать, что комплементарными можно назвать такие краски, которые при комбинации создают нейтральный серый тон либо белый вариант.
Это те цвета, которые можно отнести, как подходящие друг другу.
Цветовые параметры
Определить цвет по коду стало возможным после того, как было изучено восприятие цветов глазом. Понятие оттенков субъективно и каждый может воспринимать одну краску несколько иначе.
Понятие оттенков субъективно и каждый может воспринимать одну краску несколько иначе.
По этой причине при объяснении нужного варианта могут возникнуть затруднения, становится сложно точно донести необходимый тип краски другому человеку. Так выделили некоторые параметры, которые помогают посмотреть на краску под нужным углом. Чтобы проверить правильность описания, могут использоваться данные цветовые параметры.
Понятие оттенков субъективно и каждый может воспринимать одну краску несколько иначе.
Тон, хроматичность, насыщенность, яркость, светлота и оттенок
Тон параметр, который легче всего описать, он определяется по длине волн. Именно тон отражает цвета, говоря красный, синий и т.п. подразумевают тон, который необходим. Хроматичность позволяет определить насколько краска чиста, есть ли в ней и в какой степень черный, белый серый, которые уменьшают чистоту слоя.
Насыщенность помогает объяснить то, что цвет при разном типе освещения выглядит по-разному. Нельзя увидеть одинаковую насыщенность при свете дня и ночью. При описании используются прилагательные сильные, слабый, бледный и т.п.
При описании используются прилагательные сильные, слабый, бледный и т.п.
А вот яркость говорит о степени близости к белому и черному, то есть показывает темный либо светлый оттенок необходим. Параметр светлоты близок степени яркости, но здесь речь идет об увеличение света на краску, то есть его уменьшение приводит к темному.
Оттенок термин, который часто применяется при выборе краски, и определяется как степень отклонения от тона. А достигается это путем изменения количества белого, либо использование черного, серого для получения иного оттеночного варианта первоначального тона. Так оттенок варьируется от самого светлого до самого темного.
Оттенок термин, который часто применяется при выборе краски, и определяется как степень отклонения от тона.
Как узнать номер цвета
Когда создается дизайнерский проект, то часто необходимо определить в редакторе номер цвета. Так как узнать номер цвета, того или иного предмета на странице либо одного пикселя, чтобы воспроизвести его при работе, процесс будет рассмотрен ниже.
Когда создается дизайнерский проект, то часто необходимо определить в редакторе номер цвета.
Определение цвета по коду, где можно посмотреть
Если работа требует определения номера цвета в браузере, то следует нажать на выбранную область правой кнопкой компьютерной мыши, выбрать в списке пункт «Посмотреть код элемента». В появившемся описании найти пункт – color, где будут и цифры, вновь на квадратике с цифрами нажать правой кнопкой, тогда выйдет цветовая область с нужным номером.
При этом, вернувшись к окну браузера, можно будет увидеть картинку в увеличенном варианте, где будут видны пиксели, так можно выбрать точно нужный тип краски.
Для этой цели имеются и специальные программы, они позволяют точно воспроизвести код. Работа с каждой должна проходить согласно инструкции к ней.
Для этой цели имеются и специальные программы, они позволяют точно воспроизвести код.
Как видно, определение нужного цвета процесс не столь легкий, краски имеют разнообразные нюансы для производства. Но разработанные программы и системы помогают легко узнать код и выбрать нужный вариант.
Но разработанные программы и системы помогают легко узнать код и выбрать нужный вариант.
Видео: Как пользоваться палитрой цветов в Фотошопе
Цвета Pantone — Онлайн каталог Pantone. Таблица Пантонов по CMYK и RGB — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Цветовая модель Пантон, система Pantone Matching System — это широко используемая стандартизованная система идентификации и подбора цвета, общепризнанный международный стандарт в издательском деле и офсетном производстве.
Идея стандартизации цвета в том, чтобы независимо от используемого оборудования позволить дизайнерам точно воспроизвести нужный цвет, лишь указав его номер. С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Цвет в каталога Pantone — нанесённая в один прокат готовая краска, предварительно смешанная из базовых цветов в точно заданной пропорции.
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 0 | 0 | 56 | 0 | #FCEA76 | 252 | 234 | 118 | |
| PANTONE 101 | 0 | 0 | 68 | 0 | #FCE85F | 252 | 232 | 95 | |
| PANTONE 102 | 0 | 0 | 95 | 0 | #FEE500 | 254 | 229 | 0 | |
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | 0 | |
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 0 | 0 | 75 | 0 | #FCE85D | 252 | 232 | 93 | |
| PANTONE 107 | 0 | 0 | 92 | 0 | #FDE724 | 253 | 231 | 36 | |
| PANTONE 108 | 0 | 5 | 98 | 0 | #F9DA00 | 249 | 218 | 0 | |
| PANTONE 109 | 0 | 9 | 100 | 0 | #F8D500 | 248 | 213 | 0 | |
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 0 | 2 | 83 | 0 | #FAE34E | 250 | 227 | 78 | |
| PANTONE 114 | 0 | 4 | 87 | 0 | #F9DE45 | 249 | 222 | 69 | |
| PANTONE 115 | 0 | 6 | 87 | 0 | #F8DB46 | 248 | 219 | 70 | |
| PANTONE 116 | 0 | 14 | 100 | 0 | #F5CB08 | 245 | 203 | 8 | |
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 0 | 5 | 64 | 0 | #F7DD76 | 247 | 221 | 118 | |
| PANTONE 121 | 0 | 8 | 70 | 0 | #F6D86F | 246 | 216 | 111 | |
| PANTONE 122 | 0 | 11 | 80 | 0 | #F5D258 | 245 | 210 | 88 | |
| PANTONE 123 | 0 | 19 | 89 | 0 | #F2C541 | 242 | 197 | 65 | |
| PANTONE 124 | 0 | 30 | 100 | 0 | #EDB220 | 237 | 178 | 32 | |
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 0 | 4 | 62 | 0 | #FAE17B | 250 | 225 | 123 | |
| PANTONE 128 | 0 | 7 | 75 | 0 | #F8D962 | 248 | 217 | 98 | |
| PANTONE 129 | 0 | 11 | 78 | 0 | #F6D15A | 246 | 209 | 90 | |
| PANTONE 130 | 0 | 32 | 100 | 0 | #EDAC1A | 237 | 172 | 26 | |
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 0 | 12 | 60 | 0 | #F5D27A | 245 | 210 | 122 | |
| PANTONE 135 | 0 | 21 | 76 | 0 | #F1C15C | 241 | 193 | 92 | |
| PANTONE 136 | 0 | 28 | 87 | 0 | #EFB646 | 239 | 182 | 70 | |
| PANTONE 137 | 0 | 41 | 100 | 0 | #EAA124 | 234 | 161 | 36 | |
| PANTONE 138 | 0 | 52 | 100 | 0 | #E68C28 | 230 | 140 | 40 | |
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 0 | 16 | 65 | 0 | #F5CD66 | 245 | 205 | 102 | |
| PANTONE 142 | 0 | 24 | 78 | 0 | #F2BF4C | 242 | 191 | 76 | |
| PANTONE 143 | 0 | 32 | 87 | 0 | #F0B336 | 240 | 179 | 54 | |
| PANTONE 144 | 0 | 51 | 100 | 0 | #EA961C | 234 | 150 | 28 | |
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 0 | 17 | 43 | 0 | #F4D199 | 244 | 209 | 153 | |
| PANTONE 149 | 0 | 24 | 51 | 0 | #F2C688 | 242 | 198 | 136 | |
| PANTONE 150 | 0 | 41 | 78 | 0 | #EDAA50 | 237 | 170 | 80 | |
| PANTONE 151 | 0 | 60 | 100 | 0 | #E88D21 | 232 | 141 | 33 | |
| PANTONE 152 | 0 | 66 | 100 | 0 | #E68523 | 230 | 133 | 35 | |
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 0 | 12 | 34 | 0 | #F5D7A5 | 245 | 215 | 165 | |
| PANTONE 156 | 0 | 23 | 49 | 0 | #F1C382 | 241 | 195 | 130 | |
| PANTONE 157 | 0 | 42 | 74 | 0 | #EBA344 | 235 | 163 | 68 | |
| PANTONE 158 | 0 | 62 | 95 | 0 | #E47E1A | 228 | 126 | 26 | |
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 0 | 25 | 35 | 0 | #F0C4A0 | 240 | 196 | 160 | |
| PANTONE 163 | 0 | 44 | 52 | 0 | #EBA677 | 235 | 166 | 119 | |
| PANTONE 164 | 0 | 59 | 80 | 0 | #E68A48 | 230 | 138 | 72 | |
| PANTONE 165 | 0 | 70 | 100 | 0 | #E37828 | 227 | 120 | 40 | |
| PANTONE 166 | 0 | 76 | 100 | 0 | #E06C2A | 224 | 108 | 42 | |
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 0 | 30 | 26 | 0 | #EEBCA8 | 238 | 188 | 168 | |
| PANTONE 170 | 0 | 48 | 50 | 0 | #E89C77 | 232 | 156 | 119 | |
| PANTONE 171 | 0 | 61 | 72 | 0 | #E4834E | 228 | 131 | 78 | |
| PANTONE 172 | 0 | 73 | 87 | 0 | #E06E37 | 224 | 110 | 55 | |
| PANTONE 173 | 0 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | |
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 0 | 35 | 18 | 0 | #EDB9B4 | 237 | 185 | 180 | |
| PANTONE 177 | 0 | 54 | 38 | 0 | #E7948A | 231 | 148 | 138 | |
| PANTONE 178 | 0 | 70 | 58 | 0 | #E27865 | 226 | 120 | 101 | |
| PANTONE 179 | 0 | 87 | 85 | 0 | #DD5143 | 221 | 81 | 67 | |
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 0 | 31 | 8 | 0 | #ECBEC5 | 236 | 190 | 197 | |
| PANTONE 183 | 0 | 49 | 17 | 0 | #E79CA6 | 231 | 156 | 166 | |
| PANTONE 184 | 0 | 73 | 32 | 0 | #DF6B7C | 223 | 107 | 124 | |
| PANTONE 185 | 0 | 93 | 79 | 0 | #D93740 | 217 | 55 | 64 | |
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 0 | 39 | 10 | 0 | #EBB3BC | 235 | 179 | 188 | |
| PANTONE 190 | 0 | 56 | 18 | 0 | #E58F9E | 229 | 143 | 158 | |
| PANTONE 191 | 0 | 79 | 36 | 0 | #DE6276 | 222 | 98 | 118 | |
| PANTONE 192 | 0 | 94 | 64 | 0 | #DB3B50 | 219 | 59 | 80 | |
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 0 | 23 | 6 | 0 | #EFCAD0 | 239 | 202 | 208 | |
| PANTONE 197 | 0 | 46 | 12 | 0 | #E8A1B0 | 232 | 161 | 176 | |
| PANTONE 198 | 0 | 82 | 37 | 0 | #DC5672 | 220 | 86 | 114 | |
| PANTONE 199 | 0 | 100 | 72 | 0 | #D82949 | 216 | 41 | 73 |
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
Поиск цвета изображения | Выбрать цвета из изображений
Как использовать этот инструмент?
Это средство выбора цвета изображения работает очень просто и легко!
Вы можете либо загрузить собственное изображение и создать из него цветовую палитру, либо позволить нам выбрать случайное изображение из Интернета и вместо этого показать вам эти цвета.
Он автоматически предоставит вам 6 различных цветов и их соответствующие шестнадцатеричные значения и названия.
Вы также можете щелкнуть или нажать на эти цвета, чтобы легко скопировать их в буфер обмена.
Если этого недостаточно, мы также даем вам свободу выберите свой собственный цвет из указанных изображений.
Для этого просто нажмите, наведите указатель мыши или нажмите пальцами чтобы активировать пипетку.
Использование пипетки не требует пояснений, просто переместите ее, чтобы найти точный цвет, который резонирует с вами, и сохраните его как седьмой цвет в палитре.
После этого, как и в случае с другими цветами, если вы хотите скопировать какое-либо из отображаемых значений, вы можете просто щелкнуть или коснуться любого из них.
Пользовательские конфигурации
В нижней части контейнера пользовательских цветов вы найдете множество конфигураций, которые можно изменить с помощью нашего инструмента.
Для начала вы можете выбрать отображение пользовательского цвета в любом HEX, RGB, HSL или CMYK.
Кроме того, вы также можете изменить степень масштабирования изображения пипеткой.
Это очень полезно, особенно если вам трудно выбрать конкретный пиксель на изображении.
Просто измените уровень масштабирования и приблизитесь к множеству цветов на фотографии.
В то же время эти настройки будут сохранены на вашем собственном устройстве, так что когда вы вернетесь на наш сайт, наш инструмент запомнит ваши любимые конфигурации!
С другой стороны, у вас также есть возможность пикселизации изображения.
Этот параметр может помочь вам выбрать любой цвет, который трудно выбрать и который очень мал на изображении.
Сохраняете ли вы загруженные изображения?
Ни одно из загружаемых вами изображений не сохраняется нигде в Интернете, кроме вашего собственного устройства и браузера.
Проще говоря, мы никогда не видим и не отслеживаем ваши фотографии или даже генерируемые на них цвета.
В чем разница между различными цветовыми системами?
Чтобы понять разницу между этими значениями, давайте сначала кратко объясним, как цвета могут отображаться на компьютерах.
Компьютеры обычно отображают и понимают цвета, разделяя их на три компонента: красный, зеленый и синий.
Другими словами, все цвета на компьютере создаются путем определения того, сколько в них красного, зеленого и синего.
Если бы мы использовали формат RBG в Интернете, нам пришлось бы общаться с компьютерами, используя структуру, которая выглядела бы примерно так:
Максимальное значение для каждого из этих трех цветов равно 255, а минимальное значение равно 0,
Как мы уже говорили ранее, каждый цвет имеет красный, зеленый и синий значения; в этом случае пример, который мы только что показали, имел бы 255 красных, 255 зеленых и 200 синих.
Шестнадцатеричный код — это шестнадцатеричный способ представления определенного цвета, а также альтернативный способ записи значений RGB.
Цифры в HEX: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Все значения от A до F представляют числа от 10 до 15.
| Шестнадцатеричный | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | А | Б | С | Д | Е | Ф |
| Десятичный | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
При этом цвета HEX будут выглядеть примерно так: № А4А4А4.
Первые 2 цифры обозначают красный цвет, следующие 2 цифры — зеленый, а последние 2 цифры — синий.
Кроме того, поскольку он шестнадцатеричный, это означает, что все находится в базе 16. 90 или 4.
Если все это кажется вам слишком сложным, не волнуйтесь, знание всего этого едва ли необходимо для большинства целей.
Отсканируйте этот QR-код, чтобы открыть эту страницу на своем мобильном устройстве:
Для тех из вас, кто в настоящее время просматривает этот веб-сайт на настольном устройстве и хочет загрузить изображения со своего мобильного телефона, это должен быть самый простой способ сделать это.
Отсканировав следующий QR-код своей камерой, вы вернетесь на эту страницу на любом мобильном устройстве по вашему выбору.
Помимо того, что это чрезвычайно удобно, мобильные телефоны также позволяют делать фотографии и мгновенно загружать их.
С другой стороны, если вы хотите найти точный цветовой код на определенном веб-сайте, то, без сомнения, лучший способ сделать снимок экрана и загрузить его со своего телефона.
Как найти шестнадцатеричное значение любого цвета на экране
Ваши цифровые устройства отображают миллионы привлекательных цветов. Нравится какой-то из этих цветов в частности? Хотите использовать их в своих проектах или в своих приложениях? Во-первых, вам нужно использовать утилиту выбора цвета, способную определить код цвета на экране.
Существует множество бесплатных инструментов для пипетки, которые можно установить для копирования цветового кода любого пикселя на экране всего за несколько кликов.
Instant Eyedropper — это приложение, которое определяет точное шестнадцатеричное значение цвета на экране. Затем вы увидите цветовой код пикселя, который находится прямо под указателем мыши. Отпустите кнопку мыши и вуаля! Шестнадцатеричный код этого цвета теперь находится в вашем буфере обмена, и вы можете вставить его куда угодно.
Хотите коды цветов в другом формате? Направляйтесь к Параметры через контекстное меню Instant Eyedropper, чтобы указать свои предпочтения.
Загрузка: Instant Eyedropper для Windows (бесплатно)
2. SIP (Mac)
SIP добавляет функцию выбора цвета в строку меню вашего Mac. Нажмите на значок в строке меню SIP, и вы найдете функцию пипетки в раскрывающемся списке.
Приложение поддерживает до 24 цветовых форматов, а также позволяет создавать палитры и обмениваться ими.
Загрузка: SIP для Mac (10 долларов в год, доступна бесплатная пробная версия)
3. Цифровой измеритель цвета (Mac)
Знаете ли вы, что на вашем Mac также есть встроенная палитра цветов? Это называется Digital Color Meter, еще одно приложение, которое вы можете использовать для поиска цветовых кодов. Готовый скриншот в любой момент, он не требует установки.
Цифровой измеритель цвета находится в разделе Applications > Utilities . Это удобный инструмент для всех, кому нужно на лету получать цветовые коды элементов экрана.
4. ColorZilla (Chrome и Firefox)
ColorZilla — еще одно популярное расширение, используемое для получения шестнадцатеричных кодов цветов из экранных элементов. После установки щелкните его значок на панели инструментов браузера, чтобы получить доступ к пипетке и другим функциям.
После установки щелкните его значок на панели инструментов браузера, чтобы получить доступ к пипетке и другим функциям.
Наведите указатель мыши на любой пиксель; вы увидите как шестнадцатеричные значения, так и значения RGB. Нажмите на пиксель, чтобы скопировать его шестнадцатеричное значение в буфер обмена. В настройках расширения вы также можете выбрать другой цветовой формат для использования с функцией автоматического копирования.
Скачать : ColorZilla для Chrome | Firefox (бесплатно)
5. Инструмент разметки (iPhone и iPad)
2 Изображения
Хотя iOS не позволяет выбирать шестнадцатеричное значение любого цвета на экране, ее встроенный инструмент разметки позволяет получать шестнадцатеричный код и значения RGB из изображений. Таким образом, вы можете быстро сделать скриншот всего, что находится на вашем экране, и взять шестнадцатеричный код из разметки. Вот как вы можете получить к нему доступ:
- Сделайте снимок экрана на своем iPhone или iPad и коснитесь предварительного просмотра снимка экрана, который отображается в левом нижнем углу экрана, чтобы использовать разметку.

- Теперь нажмите на палитру цветов рядом с линейкой внизу.
- Затем перейдите на вкладку Sliders в меню «Цвета» и коснитесь значка пипетки.
- Теперь перетащите увеличительное стекло к пикселю, из которого вы хотите взять шестнадцатеричный код, и в том же меню отобразится точный шестнадцатеричный код для этого цвета.
Конечно, это похоже на обходной путь. Но, по крайней мере, вам не нужно полагаться на стороннее приложение, верно?
6. Палитра цветов (Android)
2 Images
Последнее в списке, у нас есть аналогичное решение для пользователей Android, но вам придется полагаться на стороннее приложение, чтобы выполнить работу. Однако особенность этого приложения в том, что вы также можете навести камеру на что-то и получить оттуда шестнадцатеричный код.
Чтобы определить шестнадцатеричный цвет на вашем устройстве Android, следуйте этим простым инструкциям:
- После того, как вы установили Color Picker от Михаила Грибанова из Play Store, сделайте снимок экрана и запустите это приложение.



