Индексы скорости шин — что это такое, таблица и расшифровка
Шины – один из обязательных элементов для грузовых, а также для легковых автомобилей. При их выборе недостаточно ориентироваться только на сезонность резины: существуют и другие немаловажные параметры. Нужно обращать на них пристальное внимание, чтобы эти они служили вам верой и правдой как можно дольше.
Содержание:
- Что такое индекс скорости и как его устанавливают?
- Расшифровка маркировки
- Выбор индексов скорости и нагрузки
- Рекомендации профессионалов
- Где находится указатель скорости на шине?
- Выводы
Так, например, опытные водители не раз и не два обращали внимание на маркировку, которая имеется на резине. Там пишут размер, а также содержатся буквы, значение которых может быть непонятно начинающим водителям. А между тем эти обозначения являются индексом скорости шин, который тоже следует принимать во внимание.
Что такое индекс скорости и как его устанавливают?
Под термином индекс скорости шин понимают условный показатель. Он рассказывает о максимальной скорости, которую выдерживает автошина. Такой показатель устанавливается производителем с учетом максимально допустимой нагрузки на автомобиль.
Данное значение имеет непосредственную связь с коэффициентом грузоподъемности. Его требуется принимать во внимание, чтобы обеспечить сбалансированную работу всех автомобильных узлов. Обозначением служат латинские буквы от A до Z. Найти их можно на боковой стороне колеса. Когда данная маркировка отсутствует, то скоростной режим поездки не должна превышать 110 км/ч.
Если же планируется ездить быстрее, рекомендуется обратить пристальное внимание на этот показатель. И выбирать тот, который соответствует планируемой скорости эксплуатации.
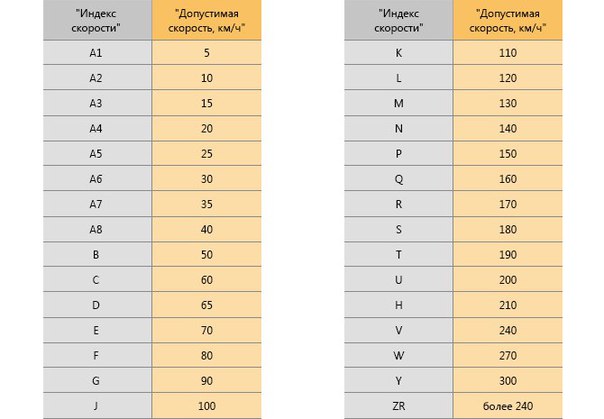
Расшифровка маркировки
Говоря о том, что означает индекс, данные приводятся в специальной таблице.
| Условное обозначение | Максимальная скорость, км/ч |
|---|---|
| L | 120 |
| M | 130 |
| N | 140 |
| P | 150 |
| Q | 160 |
| R | 170 |
| S | 180 |
| T | 190 |
| U | 200 |
| H | 210 |
| V | 240 |
| W | 270 |
| Y | 300 |
| Z | свыше 240 |
Данные буквы индекса имеют значение для легковых машин.
Главное, что нужно запомнить при расшифровке таких данных: чем ближе буква к началу, тем меньше рекомендуемый скоростной режим. И обращать внимание на рассматриваемую характеристику, выбирая покрышки для личного транспорта.
Выбор индексов скорости и нагрузки
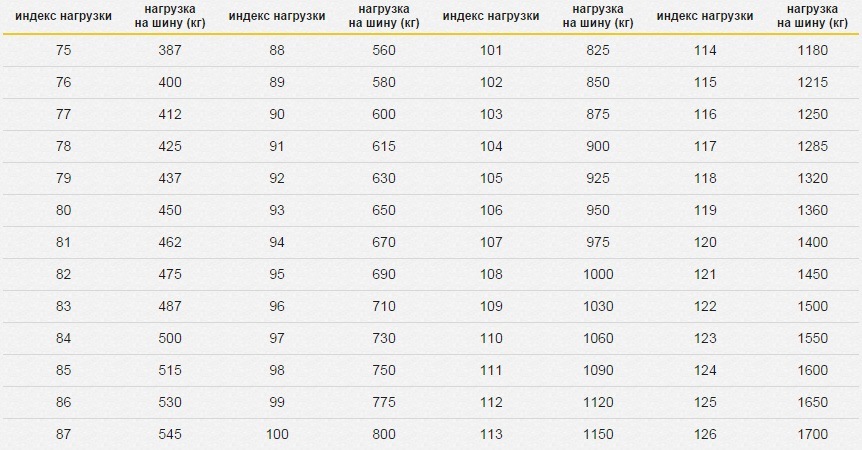
Помимо этого параметра, существует также и индекс нагрузки. Он обладает не меньшей важностью. На маркировке авторезины данное значение идет следом за цифрами, обозначающими диаметр.
К примеру, цифра 91 говорит о максимально допустимой нагрузке на одно колесо не более 615 кг. Следовательно, общий параметр для четырех автоколес не может превышать 2 460 кг. В полной таблице содержатся цифры от 1 до 279. Если диаметр легковой шины равен 13 дюймам, то данный параметр может быть, к примеру, 75. А для диаметра 20 – 120.
Естественно, если вдруг значение будет превышено, это не означает, что шина в то же мгновение разлетится на куски. Допускается непродолжительное превышение на 20-30%, однако оно не должно быть постоянным.
Допускается непродолжительное превышение на 20-30%, однако оно не должно быть постоянным.
Возвращаясь к индексу скорости шин, важно заметить, что правила Евросоюза обязывают производителей покрышек для коммерческого транспорта маркировать свои изделия пометкой Service Description. Это специальный код, который расположен возле типоразмера шины. В нем содержится информация о том, какой индекс нагрузки как для одиночных, так и сдвоенных колес.
Эти сведения имеются на обеих боковых сторонах автошины. Первая цифра означает ее грузоподъемность при одиночной установке, а вторая указывает максимальный уровень нагрузки для каждого колеса в случае сдвоенной установки. Также может быть дополнительная маркировка: она говорит о том, какая должна быть нагрузка в случае более высокой скорости. Дополнительная информация всегда взята в кружок.
Приобретая шины, необходимо принимать во внимание, что в дороге на нее влияют разные факторы. Индексы нагрузки и скорости являются созависимыми. Чем больше первое, тем ниже второе. Данное правило действует и в обратном направлении: чем ниже весовая нагрузка, тем выше скорость.
Чем больше первое, тем ниже второе. Данное правило действует и в обратном направлении: чем ниже весовая нагрузка, тем выше скорость.
Индекс нагрузки привязывается к максимальной скорости. То есть оба показателя верны для полной загрузки автомобиля, который едет на самой высокой скорости. Показатели предназначены для наиболее рискованного варианта езды.
Производителем при расчетах закладывается некоторый ресурс на самый крайний случай. Однако не стоит этим злоупотреблять. Еще важно понять, что для легковых машин максимальная масса, рассчитанная производителем, содержит вес пассажиров и багажа. Для грузовиков значения скорости и нагрузки соотносятся с условиями эксплуатации. Вся информация появляется благодаря точным замерам, которые были получены производителем при проведении испытаний изделий в лабораторных условиях. Это гарантирует актуальность данных и отсутствие ошибок при проведении тестирования продукции.
Рекомендации профессионалов
Помимо тех рекомендаций, которые дает производитель, также существуют полезные советы от технических экспертов и от тех, кто обладает опытом в подборах автопокрышек. Среди нюансов выбора можно выделить такие моменты:
Среди нюансов выбора можно выделить такие моменты:
- Не стремитесь достичь предела заложенной производителем прочности. Наиболее адекватное решение – скоростной режим и нагрузки не более 85-90% от того, что указано в характеристиках. Это в особенности актуально для отечественных дорог.
- В холоднее время года рассмотрите автошины, маркировка которых начинается с Н.
- Чем выше показатель, тем мягче резина, что гарантирует ее улучшенное сцепление с дорогой. Однако и степень износа тоже вырастает.
- Многое в этом вопросе определяется протектором. Международные стандарты подразумевают одинаковый коэффициент для легковых транспортных средств. Однако у одинаковых шин значение может колебаться в диапазоне от 180 км/ч до 240 км/ч.
Если вы выбрали автопокрышки с разной маркировкой, более жесткий вариант должен стоять на ведущей оси. Это приводит к равномерному износу.
На данный параметр никакого влияния не оказывают год выпуска автомобиля и производитель.
Где находится указатель скорости на шине?
Найти значение индекса скорости можно в строго определенном месте – на боковой стороне шины, возле сведений, которые информируют о ее размере. Там же можно обнаружить и информацию об индексе нагрузки.
Приобретая автошины, сконцентрируйтесь на этих показателях. Всегда соотносите их с качеством дорог, по которым предстоит ездить вашему автомобилю. И никогда не старайтесь выжать из покрышек максимум, так как это может привести к весьма печальным и даже катастрофическим последствиям.
Выводы
Невозможно просто взять и приобрести первые попавшиеся шины, используя в качестве критериев исключительно цену или сезонные соображения. Чтобы все элементы служили заявленный производителем срок, необходимо принимать во внимание все существующие параметры.
Подумайте о качестве дорог, по которым будет ездить ваше авто, максимальной массе перевозимого (сюда входят как грузы, так и пассажиры), предпочитаемом скоростном режиме и остальных условиях эксплуатации. И лишь принимая во внимание все нюансы конкретно вашего транспорта, можно выбрать покрышки и избежать многих неприятностей, с которыми пришлось бы столкнуться в результате ошибки.
И лишь принимая во внимание все нюансы конкретно вашего транспорта, можно выбрать покрышки и избежать многих неприятностей, с которыми пришлось бы столкнуться в результате ошибки.
Индекс скорости — Chrome Developers
Индекс скорости
Published on • Updated on
Translated to: English, Português
Table of contents
- Что измеряет индекс скорости
- Как Lighthouse оценивает ваш индекс скорости
- Как улучшить свой индекс скорости
- How to improve your overall Performance score
- Ресурсы
Индекс скорости — один из шести показателей, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждый показатель отражает определенный аспект скорости загрузки страницы.
Lighthouse отображает индекс скорости в секундах:
# Что измеряет индекс скорости
Индекс скорости измеряет, насколько быстро контент отображается визуально во время загрузки страницы. Сначала Lighthouse снимает видео загрузки страницы в браузере и вычисляет визуальный переход между кадрами, затем использует модуль Speedline Node.js для расчета индекса скорости.
Сначала Lighthouse снимает видео загрузки страницы в браузере и вычисляет визуальный переход между кадрами, затем использует модуль Speedline Node.js для расчета индекса скорости.
Speedline основан на тех же принципах, что и исходный индекс скорости, представленный WebpageTest.org.
# Как Lighthouse оценивает ваш индекс скорости
Оценка вашего индекса скорости — это сравнение индекса скорости вашей страницы и индексов скорости реальных веб-сайтов на основе данных из HTTP-архива.
В этой таблице показано, как интерпретировать оценку индекса скорости:
See the Lighthouse performance scoring post to learn how your page’s overall performance score is calculated.
# Как улучшить свой индекс скорости
Все, что вы делаете для повышения скорости загрузки страницы, улучшит вашу оценку индекса скорости, но решение проблем, обнаруженных в ходе этих диагностических аудитов, должно повлиять на нее особенно сильно:
- Минимизация работы основного потока
- Уменьшение времени выполнения JavaScript
- Убедитесь, что текст остается видимым во время загрузки веб-шрифта
# How to improve your overall Performance score
Unless you have a specific reason for focusing on a particular metric, it’s usually better to focus on improving your overall Performance score.
Use the Opportunities section of your Lighthouse report to determine which improvements will have the most value for your page. The more significant the opportunity, the greater the effect it will have on your Performance score. For example, the Lighthouse screenshot below shows that eliminating render-blocking resources will yield the biggest improvement:
See the Performance audits landing page to learn how to address the opportunities identified in your Lighthouse report.
# Ресурсы
- Исходный код для аудита индекса скорости
- Руководство по оценкам Lighthouse v3
- Speedline
- Индекс скорости WebPagetest
Updated on • Improve article
Google Page Speed Index и PageSpeed Insights
Существует множество способов улучшить скорость загрузки страниц вашего веб-сайта, чтобы повысить его Page Speed Index. Почти все, что вы делаете для оптимизации своего сайта и его страниц, ведет к повышению оценки PageSpeed Insight. Ниже мы поделимся некоторыми из лучших способов улучшить свои показатели индекса скорости.
Ниже мы поделимся некоторыми из лучших способов улучшить свои показатели индекса скорости.
Первое, что нужно проверить, это использование сервера и сети. Изображения — еще одна вещь, которую нужно оценить в рамках этого использования. Вам нужно только понять один простой вопрос:
«Достаточно ли пропускной способности?»
Если нет, то стоит подумать о создании сети доставки контента (CDN), которая поможет оптимизировать файлы сайта и разгрузить часть трафика с сервера. Кроме того, вы можете использовать свою CDN для обслуживания статических ресурсов, таких как изображения, файлы CSS и скрипты, с глобальных серверов вместо того, чтобы размещать их на своих собственных локальных серверах, которые могут быть плохо распределены или слишком удалены от других серверов, которые могут быть ближе к пользователю. Это поможет уменьшить задержку при обслуживании тех ресурсов, которые повысят показатель индекса скорости страницы.
Вы также можете уменьшить объем трафика на своем веб-сайте с помощью кэширования браузера. Это означает, что пользователям не придется снова и снова загружать один и тот же контент при повторном посещении вашего веб-сайта, поскольку он будет храниться в кеше их браузера.
Уменьшите размер файлов HTML, JavaScript, CSS и других типов на вашем сайте. Это уменьшит общее время загрузки, а также количество байтов, передаваемых по сети. Обязательно используйте только то, что необходимо, и не больше, чем необходимо. Например, используйте спрайты CSS вместо нескольких изображений для определенных элементов дизайна, чтобы каждое изображение не загружалось отдельно из разных источников каждый раз, когда оно загружается на экран.
Наконец, сжимайте изображения с помощью таких инструментов, как TinyPNG или ImageOptim. Вы также должны изменить их размер, если они слишком велики. Наконец, вы также можете настроить загрузку изображений при прокрутке страницы. Обычно называемый ленивой загрузкой, он эффективно задерживает загрузку контента браузером до тех пор, пока не сработает триггер. Этим триггером может быть прокрутка пользователем до элемента, временная задержка и многое другое. Это отсрочит передачу некоторых данных, а также поможет сократить использование полосы пропускания с течением времени.
Обычно называемый ленивой загрузкой, он эффективно задерживает загрузку контента браузером до тех пор, пока не сработает триггер. Этим триггером может быть прокрутка пользователем до элемента, временная задержка и многое другое. Это отсрочит передачу некоторых данных, а также поможет сократить использование полосы пропускания с течением времени.
Улучшение оценки показателей индекса скорости
Аналогично улучшению общих оценок PageSpeed Insight. Ваша оценка индекса скорости часто может улучшиться практически любой оптимизацией или улучшением страницы. Однако, помимо общей оптимизации, есть 3 конкретных предложения по оптимизации индекса скорости вашего сайта.
1. Видимость текста во время загрузки веб-шрифта
2. Сокращение времени выполнения JavaScript
3. Минимизация работы основного потока
Видимость текста во время загрузки веб-шрифта
9000 3
Убедитесь, что ваш сайт и содержимое страницы остаются видимыми, пока страница и ее дизайн загружаются, может оказать положительное влияние на ваши оценки индекса скорости. Обеспечить это, конечно, легче сказать, чем сделать. Но с небольшими изменениями кода или даже файла темы это вполне выполнимо практически для всех.
Обеспечить это, конечно, легче сказать, чем сделать. Но с небольшими изменениями кода или даже файла темы это вполне выполнимо практически для всех.
Включение HTML-кода [font-display: swap] в стиль страницы [@font-face] поможет вам избежать скрытия текста по умолчанию во время загрузки стилей шрифтов. Вот краткий пример того, как это может выглядеть внутри HTML-кода страницы.
HTML-код для улучшения индекса скорости
Сокращение времени выполнения JavaScript
Сократить время выполнения JavaScript можно разными способами. Некоторые основные рекомендации, которые могут помочь улучшить эти процессы
1. Реализовать разделение кода
2. Сократить или сжать код
90 002 3. Кэш-код с шаблоном PRPL
4. Удалить неиспользуемые Код
Минимизация основной работы с потоками
Последнее, безусловно, не для слабонервных или технически робких. Однако это то, что может оказать огромное влияние на загрузку вашего сайта и его страниц. В общем, в вашем браузере есть процесс рендеринга. Этот процесс отвечает за получение необработанного HTML-кода и эффективное построение страницы. Этот процесс сборки включает в себя информацию, форматирование, стиль, функциональность и многое другое.
Однако это то, что может оказать огромное влияние на загрузку вашего сайта и его страниц. В общем, в вашем браузере есть процесс рендеринга. Этот процесс отвечает за получение необработанного HTML-кода и эффективное построение страницы. Этот процесс сборки включает в себя информацию, форматирование, стиль, функциональность и многое другое.
Вся эта обработка и рендеринг выполняются в основном по умолчанию с чем-то, называемым «Основной поток», который действует как пошаговые инструкции по созданию страницы. По сути, основной поток — это то, что ваш сайт использует, чтобы сообщить браузеру, что нужно захватить и когда страница запрашивается с сервера.
В общем смысле оптимизация Main Threading для оценки индекса скорости означает указание браузеру получить содержимое, форматирование и стиль, прежде чем получать все остальное, например функциональные возможности, изображения, javascript и т. д. для страницы.
На высоком уровне здесь перечислены основные моменты, которые следует проверить и оптимизировать при минимизации работы основного потока.
1. Оценка выполнения сценария
2. Стилизация и обработка макета
900 03
3. Приоритет отрисовки страницы
4. Разбор HTML и CSS Программирование
5. Разбор и компиляция скриптов
6. Проверка использования памяти страницы
Наконец, для тех, кому интересно, есть отличный ресурс, где можно узнать больше о основных потоках.
Существующие инструменты, которые могут помочь с оптимизацией скорости страницы
Вы можете использовать следующие инструменты для проверки скорости загрузки вашего веб-сайта. Эти инструменты также помогут показать, что проходит или не проходит собственные проверки и оценки. Каждый из них предоставляет решения, которые при их создании могут помочь ускорить загрузку вашего веб-сайта.
1. PageSpeed Insights
PageSpeed Insights
Инструмент Google PageSpeed Insights — отличный способ чтобы проверить скорость загрузки вашего сайта и получить предложения по ее улучшению. Чтобы использовать этот инструмент, просто введите URL-адрес своего веб-сайта и нажмите кнопку «Выполнить тест». Затем PageSpeed Insights проверит скорость загрузки вашего веб-сайта и предоставит вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. PageSpeed Insights также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
2. YSlow
YSlow — еще один инструмент, который можно использовать для проверки скорости загрузки вашего веб-сайта. Это надстройка для Firefox, которая анализирует скорость загрузки вашего веб-сайта и выставляет вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. YSlow также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
Это надстройка для Firefox, которая анализирует скорость загрузки вашего веб-сайта и выставляет вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. YSlow также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
3. GTMetrix
GTMetrix — еще один инструмент, который можно использовать для проверки скорости загрузки вашего веб-сайта. Он анализирует ваш веб-сайт и предоставляет вам оценку, основанную на оценках Page Speed и YSlow. Он также дает вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
Оптимизация маяка — индекс скорости
Что такое индекс скорости?
Индекс скорости, или SI, является одним из шести показателей, составляющих раздел «Производительность» отчета Lighthouse. Сосредоточенный в первую очередь на скорости и производительности веб-сайта, индекс скорости используется для измерения того, насколько быстро содержимое страницы отображается для пользователей, особенно содержимое верхней части страницы, которое является ключевым фактором для взаимодействия с пользователем. Мы уже упоминали некоторые метрики, но повторим еще раз: пять других метрик, которые составляют раздел «Производительность» в отчете Lighthouse, включают первую отрисовку с содержанием, время до взаимодействия, общее время блокировки, самую большую отрисовку с содержанием и кумулятивное смещение макета.
Как рассчитывается индекс скорости
Индекс скорости рассчитывается путем просмотра процесса покадровой загрузки страницы и измеряет время, необходимое для визуального завершения страницы. Оттуда он сравнивает вашу веб-страницу с другими веб-страницами, чтобы рассчитать окончательный балл. Оценка индекса скорости 3,4 секунды или менее считается хорошей и будет отображаться зеленым цветом в отчете Lighthouse. Время 5,8 секунды или более считается медленным и должно быть устранено.
Оттуда он сравнивает вашу веб-страницу с другими веб-страницами, чтобы рассчитать окончательный балл. Оценка индекса скорости 3,4 секунды или менее считается хорошей и будет отображаться зеленым цветом в отчете Lighthouse. Время 5,8 секунды или более считается медленным и должно быть устранено.
Как улучшить индекс скорости 9 баллов0215
Индекс скорости тесно связан с другими показателями Lighthouse, такими как First Contentful Paint и Largest Contentful Paint, поэтому это один из показателей, на который следует обратить внимание при просмотре этого и других показателей в отчете Lighthouse. Однако с точки зрения общей оценки производительности Lighthouse она составляет всего 10 процентов от оценки, что является низким показателем по сравнению с другими показателями производительности Lighthouse. И, в отличие от других показателей Lighthouse, предлагается не так много предлагаемых действий только для улучшения вашего индекса скорости, поскольку он привязан к производительности нескольких показателей, поэтому вам нужно будет использовать предложения по оптимизации Lighthouse для других показателей, чтобы улучшить индекс скорости.
Некоторые из них мы уже обсуждали в предыдущих разделах, например, устранение ресурсов, блокирующих рендеринг, и сокращение времени, необходимого для выполнения JavaScript, работы основного потока и стороннего кода. Это все факторы, которые задерживают показатели, такие как «Первое отрисовка с содержанием» и «Самое большое отрисовка с содержанием», поэтому важно просмотреть раздел «Возможности» для получения списка советов по оптимизации и соответствующим образом расставить их по приоритетам.
Lighthouse
Lighthouse — это инструмент с открытым исходным кодом, который используется для проведения аудита ваших веб-страниц и предоставляет оценки и предложения по улучшению производительности страницы, доступности, SEO и т. д. 9Подробнее…
Подробнее
YSlow
YSlow — это инструмент для анализа веб-сайтов с открытым исходным кодом, который можно использовать для выявления проблем с производительностью веб-страниц. Узнайте больше о YSlow, чтобы улучшить свои веб-страницы и пользовательский опыт.
